Ext JS Data Gridをすばやくカスタマイズする方法 (Part 6/6) 6/6) – Grid表示にカスタマイズしたCSSを適用する
Grid表示にカスタマイズしたCSSを適用する「Ext JSグリッドのカスタマイズ」に関する全6回構成のブログシリーズの最後の記事では、カスタムCSSクラスをグリッドで利用する方法を説明します。カスタムCSSクラスを追加する方法はいろいろありますが、この記事で紹介するのはその一例です。
なお、第1回〜第5回の記事をまだ読んでいない場合は下記のリンクより記事をお読みいただけます。
第1回:GridとColumnのプロパティをカスタマイズする
第2回:グループ化されたグリッド
第3回:編集機能の追加や行の折りたたみ表示
第4回:データ表示形式を柔軟にカスタマイズする
第5回:ウィジェットカラムでグリッドをカスタマイズする
組み込みプロパティを使用する
グリッドとカラムは次の組み込みプロパティを備えており、スタイルのカスタマイズに利用できます。
グリッドのコンフィグ
カラムのコンフィグ
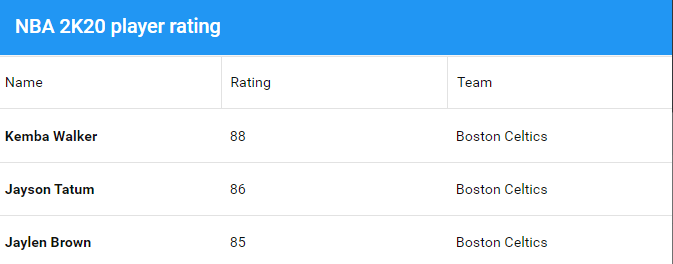
それでは、一連のブログシリーズと同様にNBA2020プレイヤーのレーティング情報を使用し、選手名、レーティング、チーム名を表示するGridを作成します。まず、選手名を表示する列にCSSを適用して文字を bold に設定してみます。
1. ‘player’ のデータを表示するカラムのコンフィグに tdCls を設定します。
{
dataIndex: 'player',
flex: 1,
text: 'Name',
//CSS class to add
tdCls: 'player'
}
2. tdClsで設定した名前を持つCSSクラスを作成します(Sencha Fiddle Tool の実装例では index.html の <style> に記述)
.player {
font-weight: bold;
}
この設定を行うと player の列 (ヘッダは Name と表示)が bold で表示されます。

組み込みメソッドを使用する
renderer メソッドを使用すると、現在のセルのメタデータのコレクションにアクセスしてデータ表示をカスタマイズできます。以下の例では ‘team’ 列の renderer メソッドのコンフィグをオーバーライドしています。
{
dataIndex: 'team',
text: 'Team',
flex:1,
//Use metadata to modify background color
renderer: function (value, metaData) {
metaData.tdAttr = 'bgcolor="grey"';
return value;
}
これにより Term の列は背景色がグレーに変わります。
テンプレート関数getRowClassをオーバーライドする
この関数をオーバーライドすることでレンダリング中の行全体にカスタムCSSクラスを適用できます。1. グリッドの viewConfig で getRowClass をオーバーライドします
viewConfig: {
getRowClass: function(record, rowIndex, rowParams, store){
return record.get("rating") > 86 ? "superstar" : "";
}
}
2. getRowClassで使用するCSSクラスを作成します(Sencha Fiddle Tool の実装例では index.html の <style> に記述)
.superstar {
color: red;
}
これにより、Rating が 86 を超える行はすべてのカラムで文字が赤色に変わります。
ここまでのすべてのコード実装をFiddle Toolで確認して実行する
Fiddle での実行を確認したら、tdCls, renderer, viewConfig をコメントアウトして、表示がどのように変わるかを確かめてみてください。編集を間違えた場合はFiddleのページを再読み込みすれば元の状態に戻ります。
テーマ変数を使用する
Ext JSには、データグリッドを拡張するためのテーマ変数を豊富に備えています。テーマ変数についての詳細は、こちらのドキュメントをご覧ください。Ext JSでは、グリッドを思いどおりに表示させるための方法を豊富に備えており、カスタマイズを柔軟に行えます。
データグリッドのカスタマイズに関するこのシリーズをお楽しみいただけたでしょうか。このシリーズの他の記事をお読みでない方は、本記事の最初に紹介した記事のリンクより、これまでの記事にアクセスできます。しかしGridのカスタマイズはこれで終わりではありません。グリッドに関するすべての実用的なサンプルを掲載したSenchaの豊富な製品ドキュメントをご確認ください。あるいは、ここで取り上げられていないものをお探しでしょうか? それなら Stack Overflowのフォーラム をご利用ください。
Ext JS 7.2 でデータグリッドを作成する
Ext JS 7.2の30日間無料トライアルは、製品の全ての機能にアクセスできます、アプリケーションに高性能なデータグリッドを作成する方法をお読みいただき、Get Started のドキュメントから始めましょう!
Ext JSのデータグリッドは、エンタープライズアプリケーションで利用可能な、最も機能豊富で強力なJavaScriptグリッドコンポーネントの一つとして広く認知されています。データ集約型のユーザーインターフェイスを構築する開発者にとって、グリッドセル、レンダラー(ハンドラー)、エディターのカスタマイズ方法をしっかりと理解することは不可欠です。
Ext JSを用いて構築された大規模アプリケーションのアップグレードは、開発チームにとって大きな課題となり得ます。この記事では、Ext JSアプリケーションを最新の状態に維持していくべき理由、アップグレードプロセスにおける一般的な障害、そしてリスクを最小限に抑え、貴重な開発時間を節約するための重要なツール「Ext JS Upgrade Adviser」について解説します。
Senchaチームは、開発をスピードアップし、メンテナンス性の向上、優れたユーザーエクスペリエンスの構築を容易にするSencha Rapid Ext JSの新リリース「Rapid Ext JS 1.1.1」を発表しました。