OVERVIEW
JavaScriptによるデータ集約型のHTML5アプリケーションを構築
Sencha Ext JSは、データを扱うWebアプリケーションを効率的に開発するために必要なすべての機能を提供します。事前テスト済みの統合された強力なUIコンポーネントと生産性向上を実現するツール群により、Webアプリケーション開発のプロセスを簡素化しスピードアップが可能です。
カスタマイズ可能なUIコンポーネント
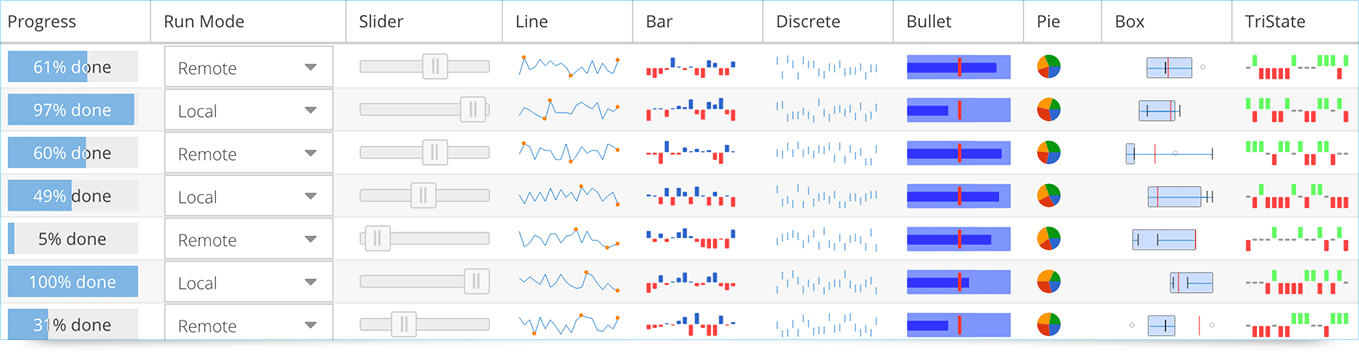
Senchaのグリッドは、企業システムでよく見られる膨大な量のレコードのデータも効率的にハンドル。ソート、グループ化、列のロック、集計行などの機能も利用できます。
Ext JSのカレンダーコンポーネントは、Ext JSアプリケーションで、スケジュールの管理や表示を容易にします。 実装に多くの時間を費やすことなく、高度なカレンダー機能を簡単にアプリケーションに組み込むことができます。
高度なデータ分析

Senchaのグリッドコンポーネントは、数百万のレコードをすばやく処理することができ、ソートやグループ化、列ロック、集計行などの機能を標準で搭載しています。
エクスポーターを用いれば、標準のグリッドやピボット・グリッドから、さまざまな共通フォーマットでデータをエクスポートできます。標準のXLSX、 XML、CSV、TSV、HTML形式に対応。さらに、データのエクスポートを「Visible(表示)」または「Invisible(非表示)」で実行できます。エクスポーターは、エクスポートドキュメントの基本的なスタイリングもサポートしています。
洗練されたデータ可視化
Ext JSのチャートパッケージは、線グラフ、棒グラフ、円グラフなど、さまざまな種類の動的または静的チャートによりデータを視覚化します。チャートは、SVG、VML、Canvasで実装されたdrawパッケージのサーフェイスとスプライトを用いて、ブラウザごとの差異を自動的に吸収。Ext JSのチャートは、モバイルデバイスでのタッチジェスチャーにも対応しており、パン、ズーム、ピンチなどのインタラクティブな操作も可能です。
バックエンドに依存しないデータパッケージ
- クライアント側で、ソートやフィルターといった高度な機能を備えたデータコレクションを利用可能
- データパッケージは、プロトコルに依存せず、どのようなバックエンドのソースからでもデータを取得可能
- いくつものクライアント側の操作でセッション管理機能を利用でき、サーバー側との通信を最小化
レイアウトマネージャとレスポンシブ設定
高品質アプリケーションの提供を支援する包括的なテスト環境を提供
- アプリケーション品質向上を支援するエンドツーエンドソリューション
- チームの生産性向上とリリースサイクルの短縮を実現するExt JSアプリケーションのテスト効率化
- Ext JSとの緊密な統合によりテストプロセスの自動化を実現
リハビリテーション法第508条準拠のアクセシビリティパッケージ(ARIA)
Senchaツール
Architect
Architectを使用することで、開発者はモバイルデバイスとデスクトップのモダンブラウザで動作する、新しいクロスプラットフォームExt JSアプリケーションの作成を劇的に効率化できます。開発者は、ドラッグ&ドロップによるビジュアル操作でUIを設計でき、手作業によるコーディングに費やす時間を大幅に削減できます。
Themer
Themerは、Ext JSアプリケーションの外観をブラッシュアップするスタイルの設定を支援します。Themerを用いれば、コードを記述することなく、独自のテーマを作成できます。
IDEコードエディタのプラグイン
Senchaプラグインは、Eclipse、Visual Studio、JetBrains、Visual Studio Codeなど、一般的によく利用されているIDE、エディタでの高度なコード生成とコード補完機能を提供します。
Rapid Ext JS
Rapid Ext JSは、ドラッグ&ドロップ操作で効率的にExt JSアプリケーションを構築できるVisual Studio Code拡張機能(プラグイン)です。強力なローコードツールにより、迅速なアプリケーション開発を実現します。
ExtGen
ExtGen は、ノードベースのクロスプラットフォームコマンドラインツールで、アプリケーション生成のための複数のモードを提供します。
ExtBuild
ExtBuild は、現在Sencha ComdとCoogle ClosureコンパイラによってExt JSアプリケーションのビルドおよびトランスパイルしている、Ext JSアプリケーションを構築するための新しいノードベースのツールです。
Sencha Fiddle
Sencha Fiddle は、ダウンロードやインストール作業を一切行うことなく、ExtReactコードをブラウザ上で試すことのできる無料ツールです。Fiddle URLを保存して共有すれば、容易にExtReactコードをシェアできます。
Cmd
Sencha Cmdは、スキャフォールティング、コードの圧縮、Tree Shaking、ES6からのトランスパイル、動的なパッケージ読み込み、プログレッシブWebアプリケーションのビルド生成など、Senchaプロジェクトのライフサイクル管理機能をフルセットで提供します。
Inspector
Inspector は、Senchaフレームワークを使用して構築されたアプリケーションのコンポーネント、クラス、オブジェクトなどへの直接アクセスをサポートするデバッグツールです。Inspectorを用いれば、開発者は、アプリケーションコードに含まれる問題を分析し、パフォーマンスを向上させることができます。
Stencils
Stencilsは、Adobe Illustrator、Sketch、Balsamiq 向けのUIアセットキットです。他のプログラムで使用するために、SVG/PNGでの出力にも対応。 Stencilsには、Ext JS ClassicとModernの双方のツールキット、ExtReactコンポーネントとスタイルが含まれます。
RESOURCES
サンプル
ホワイトペーパー
サポート・サブスクリプション
最新バージョン: Ext JS 7.9.0
対応ブラウザ
- Chrome
- Firefox
- Edge
- IE 11+
- Opera
- Chrome/Edge/Firefox Browser on Android 10+ (10, 11, 12, 13)
- Safari on iOS 14+ (14, 15, 16)
※対応ブラウザの詳細については、こちらをご覧ください。