Ext JS Data Gridをすばやくカスタマイズする方法 (Part 5/6) – ウィジェットカラムでグリッドをカスタマイズする
ウィジェットはとてもクールです。堅牢で直感的なデータグリッドに機能的かつビジュアルな表示を追加できます。 Ext JSでウィジェットをグリッドに追加するのはすばやく簡単に行えます。 Ext JSコンポーネントのウィジェットは相互運用性があるので(他のオープンソースコンポーネントとは異なり)、互換性やパフォーマンス、その他の問題に直面することはありません。
では早速ウィジェットカラムのメソッドを使用してグリッドの表示をカスタマイズする方法を見てみましょう。
今回の記事でも一連のブログシリーズで紹介したグリッドと同様に NBA 2020プレーヤーのレーティングに関する情報を用います。
なお、第1回〜第4回の記事をまだ読んでいない場合は下記のリンクより記事をお読みいただけます。
第1回:GridとColumnのプロパティをカスタマイズする
第2回:グループ化されたグリッド
第3回:編集機能の追加や行の折りたたみ表示
第4回:データ表示形式を柔軟にカスタマイズする
Widgetcolumn [classic]
ウィジェットカラムには次のようなコンポーネントを設定でき、グリッドの表示をカスタマイズできます。
- Button
- Progress Bar (Ext.Progress or “progressbarwidget”)
- Slider (Ext.slider.Widget or “sliderwidget”)
- Sparklines (Ext.sparkline.*)
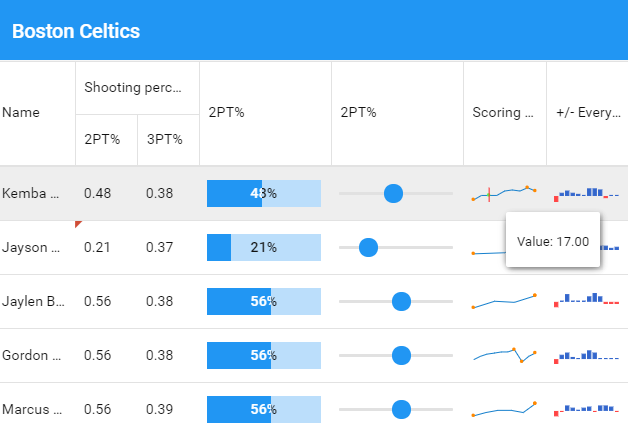
次のスクリーンショットはProgressBar, Slider, Sparkline を使用した例です。
この例では次の形式のデータを使用しています。
{
"player": "Kemba Walker",
"team": "Boston Celtics",
"rating": 88,
"dunkRating": 30,
"threePointRating": 83,
"position": "PG",
"ht": 60,
"salary" : 32742000,
"twoPointPercent": 0.48,
"threePointPercent": 0.38,
"scoringEvolution": [12,17,17,17,21,23,22,25,22],
"plusMinusEvolution2020": [-16,7,13,8,4,0,20,21,18,-4,2,0,22,-8,-9,4,-10,7,16]
},
{
"player": "Jayson Tatum",
"team": "Boston Celtics",
"rating": 86,
"dunkRating": 83,
"threePointRating": 90,
"position": "SF",
"ht": 68,
"salary":7830000,
"twoPointPercent": 0.47,
"threePointPercent": 0.37,
"scoringEvolution": [14,15,22],
"plusMinusEvolution2020": [-4,9,20,16,12,9,13,23,16,14,6,12,8,-6,-23,4,11,13,11,31]
}
グリッド側の実装では columns に xtype: ‘widgetcolumn’ を使用するカラムを作成します。以下の実装例ではウィジェットに Progressbar, Slider, Sparkline を設定しています。
{
text: '2PT%',
xtype: 'widgetcolumn',
width: 120,
widget: {
bind: '{record.twoPointPercent}',
xtype: 'progressbarwidget',
textTpl: ['{percent:number("0")}%']
}
},
{
text: '2PT%',
xtype: 'widgetcolumn',
width: 120,
widget: {
xtype: 'sliderwidget',
minValue: 0,
maxValue: 1,
bind: '{record.twoPointPercent}',
publishOnComplete: false,
decimalPrecision: 2
}
},
{
text: 'Scoring evolution',
flex: 1,
xtype: 'widgetcolumn',
widget: {
xtype: 'sparklineline',
bind: '{record.scoringEvolution}',
tipTpl: 'Value: {y:number("0.00"}'
}
}
最初の2つのカラムはウィジェットで Progressbar, Slider を表示していますが、いずれも、{record.twoPointPercent} をバインドしており、同じ値が表示されます。また Progressbar では textTpl を設定して Progressbar に数値をテキストで重ねて表示しています。このため Slider の操作に伴って Progressbar の表示も変わります。
Sparkline は {record.scoringEvolution} をバインドしています。また tipTpl を設定しているのでマウスを Sparkline のグラフに重ねると tooltip に値が表示されます。

Ext JSコンポーネントライブラリには、アプリケーションに統合できる100を超えるコンポーネントが含まれますが、グリッドにウィジェットセルを設定すれば視覚的に優れたUIを容易に実現できます。この記事で例示したサンプルよりも更に多くのウィジェットをグリッドで使用する例はウィジェットのサンプルでご確認いただけます。
またライブの株価情報更新画面に折れ線グラフやスライダーを使用するサンプルStock Tickerもございます。
次回の記事では「Grid表示にカスタマイズしたCSSを適用する方法」を解説します。
Ext JS 7.2 でデータグリッドを作成する
Ext JS 7.2の30日間無料トライアルは、製品の全ての機能にアクセスできます、アプリケーションに高性能なデータグリッドを作成する方法をお読みいただき、Get Started のドキュメントから始めましょう!
Ext JSのデータグリッドは、エンタープライズアプリケーションで利用可能な、最も機能豊富で強力なJavaScriptグリッドコンポーネントの一つとして広く認知されています。データ集約型のユーザーインターフェイスを構築する開発者にとって、グリッドセル、レンダラー(ハンドラー)、エディターのカスタマイズ方法をしっかりと理解することは不可欠です。
Ext JSを用いて構築された大規模アプリケーションのアップグレードは、開発チームにとって大きな課題となり得ます。この記事では、Ext JSアプリケーションを最新の状態に維持していくべき理由、アップグレードプロセスにおける一般的な障害、そしてリスクを最小限に抑え、貴重な開発時間を節約するための重要なツール「Ext JS Upgrade Adviser」について解説します。
Senchaチームは、開発をスピードアップし、メンテナンス性の向上、優れたユーザーエクスペリエンスの構築を容易にするSencha Rapid Ext JSの新リリース「Rapid Ext JS 1.1.1」を発表しました。