機能豊富で軽量なVS Codeの拡張機能がExt JSアプリケーション開発をスピードアップ
従来と同じコードを用いながらも、より短時間で強力なSencha Webアプリケーションの作成が可能です。
ローコード開発
VS Code拡張機能として提供されるRapid Ext JSは、手動のコーディング作業を最小化し、迅速な開発を可能にします。ユーザーフレンドリーなGUI環境により、開発者はシンプルなビジュアル操作でExt JSアプリケーションを構築できます。
Rapid Ext JSを試してみよう >
広範なコンポーネントサポート
Rapid Ext JSでは、140を超えるExt JSコンポーネントをサポート。開発者は、効率的なビジュアル操作で、さまざまなUI要素を簡単にアプリケーションへ組み込むことができます。
Rapid Ext JSを試してみよう >
リアルタイムプレビュー
配置したコンポーネントは、Rapid Ext JSのビジュアル環境で簡単に設定可能。変更した設計画面は、リアルタイムでプレビューできます。これにより、開発者は迅速な調整と反復が可能になります。
Rapid Ext JSを試してみよう >
効率的な開発ワークフロー
よりよいアプリケーション構築に、反復的な開発は欠かせません。Rapid Ext JSのローコード機能を活用することで、開発者はアプリケーション開発プロセスを大幅にスピードアップできます。
Rapid Ext JSを試してみよう >
既存のExt JS機能との互換性
Rapid Ext JSは、Ext JSが提供する幅広い機能をと同様にサポートしています。従来の開発資産や開発アプローチと共存しながら、より少ないコーディング量で同様のアプリケーション開発を可能にします。
Rapid Ext JSを試してみよう >
複雑なWebアプリケーションを迅速に構築
直感的なドラッグ&ドロップ操作によるローコードエディターを用いれば、Sencha Ext JSの機能を簡単に活用することができます。
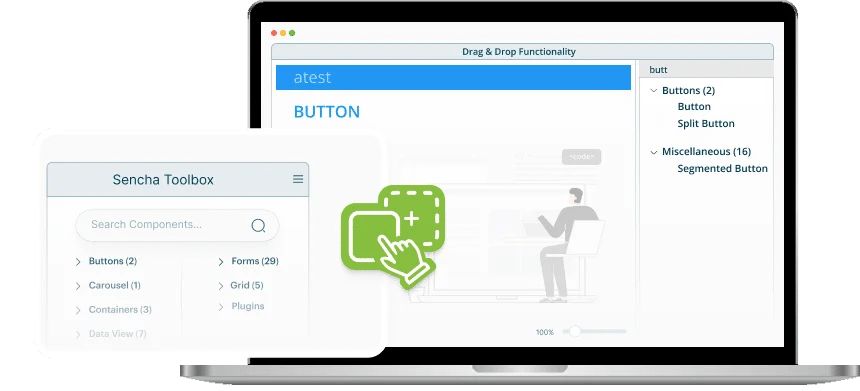
強力なツールボックス
Senchaツールボックスには、コンポーネント、プラグイン、コンフィグリストが用意されています。ユーザーは任意のコンポーネントを設計画面であるキャンバスにドラッグ&ドロップ可能。これにより、ファイル内の該当コードが更新されます。
新しいビュージェネレーター
Rapid Ext JSには、さまざまなビューを生成するビュージェネレーターが用意されています。開発者は、自動生成されたフォルダー構造と関連ファイルを使用して、パネル、コンテナ、タブパネル、グリッド、ウィンドウなどのビューを簡単に作成できます。
アクションコマンドと表示モード
アクションコマンドには、監視の開始や停止、ビルドの実行、動的パッケージの4つのオプションが用意されています。表示モードでは、3つのスイッチボタンを使用して、コード、デザイン、分割ビューの切り替えが可能です。
Rapid Ext JSのすべての機能を見る >
Rapid Ext JS – Visual Studio Code拡張機能: ローコード エディター
- 140以上のコンポーネントをサポート。Ext JSアプリケーションの迅速な構築を実現
- 軽量なVS Code拡張機能により、コーディング作業を大幅に削減
- コンポーネントをドラッグ&ドロップ。構成した結果は素早くリアルタイムプレビュー
- アプリケーション開発をスピードアップする多様な機能
Create a New Ext JS Application
Easily open an existing application or create one by filling out a simple form. In the form, you can enter the application name, the path to generate the app, the theme, template, toolkit, Ext-gen version, and packages, A sample application will be generated based on your selections.
More ways to speed up your low-code development journey
Getting Started
Watch the step-by-step guide on how to get started with Rapid Ext JS.
Watch Now >
Create an Ext JS App
This guide walks you through installing and building Ext JS applications.
Learn More >
Discover Rapid Ext JS
Build Ext JS apps visually with drag-and-drop support in Visual Studio Code.
Watch Now >
Considering Ext JS for your business?
Book a demo with a Sencha Ext JS expert to see how our unmatched performance, Sencha tooling and dedicated support services can help your organization build modern web apps faster.
Book a Demo > Buy a license >
FAQ
FAQ
Rapid Ext JSで新規Ext JSアプリケーションを生成しようとすると時間がかかるようですが、なぜですか?
アプリケーション生成に要する時間は、実行環境やネットワーク速度などに大きく依存し、数分かかる場合もあります。アプリケーション生成中、Rapid Ext JSでは、以下のようなタスクを実行しています。
VSCodeのコンソールウィンドウを見れば、この進捗状況をモニターすることができます。
Rapid Ext JS拡張機能を入手するにはどうしたらいいですか?
Rapid Ext JS拡張機能はどのようにインストールするのですか?
Rapid Ext JSのインストール手順については、「Getting Started with Rapid Ext JS Visual Studio Code Extension」ガイドをご覧ください。
Rapid Ext JSを使用するにはどのようなライセンスが必要ですか?
Rapid Ext JSは、Sencha Ext JS Enterpriseライセンスに含まれます。Ext JS Enterpriseの有効なサポート/メンテナンス(保守)契約に加入している方は、Rapid Ext JSをダウンロードして使用することができます。
Sencha Ext JSのそれぞれのライセンスで、どのようにRapid Ext JSが利用できるかを以下に示します。
- トライアルライセンス:Rapid Ext JSをトライアルモードで30日間試用できます。
- Ext JS Proライセンス:Ext JS Proのライセンスをお持ちの方は、Rapid Ext JSログインビューで、npm資格情報を用いてログインすることで、Rapid Ext JSのすべての機能を最大30日(保守契約の残存日数に依存)利用できます。
- Ext JS Enterpriseライセンス: Ext JS Enterpriseライセンスをお持ちの方は、Rapid Ext JSログインビューで、npm資格情報を用いてログインすることで、Rapid Ext JSのすべての機能を利用できます。Rapid Ext JS を継続的に使用するには、保守契約を継続する必要があります。
ライセンスの詳細については、お問い合わせください。
Report Rapid Ext JSの機能改善、強化、機能要求などを行うにはどうしたらいいですか?
サポート認証情報を使用してSenchaサポートポータルにログインし、サポートチケットを送信してください。サポートチームが対応致します。
Visual Studio Code IDEをフルスクリーンモードで使用できますか?
このプラグインは、フルスクリーンモードで実行するように設計されています。フルスクリーンモードでは、画面領域全体を活用できるため、ユーザーは集中して作業を行えます。
製品版と比較して、トライアル版ではどのような機能が利用できるのですか?
- トライアル版では、アプリケーションに「透かし」が表示されますが、製品版では表示されません。
- Enterpriseユーザーは、npmからEnterpriseライセンスの資格情報を使用してログインすることで、プレミアムパッケージにアクセスできます。トライアル版では、これらのパッケージにはアクセスできません。