古いWebアプリケーションを段階的に刷新していくアプローチ
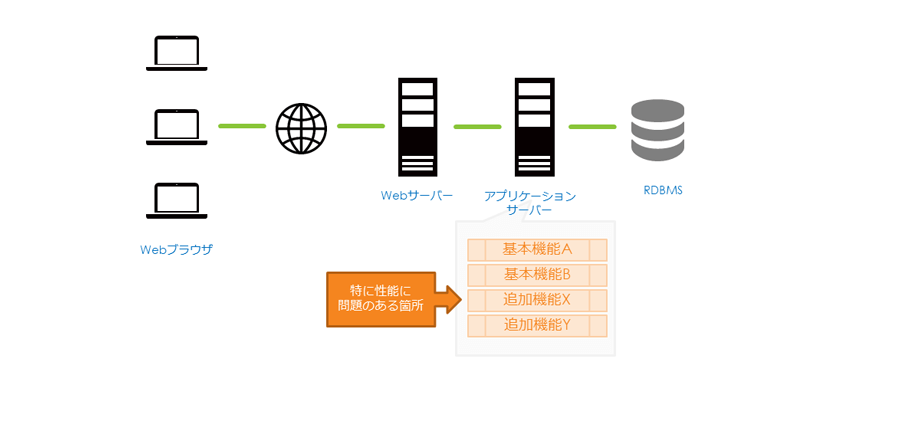
図のような、従来型の古いWebアプリケーションを少しずつ機能強化してきて、パフォーマンスに難がある状態で、全面的な刷新はできないけれど、システムを止めずになんとかモダンでサクサク動くアプリケーションに変えていくにはどうしたらいいでしょうか?

観念して大規模刷新計画の稟議を書きますか。
マイクロサービスという考え方が注目されています。要約すれば、アプリケーションを、結合度の低い複数の小さいサービスの集合として構成するアーキテクチャですが、この「結合度の低さ」が、システムの柔軟な改修を可能にするのです。
例えば、上記のシステムは、性能の問題のある箇所を優先して刷新するアプローチが考えられます。
Webアプリケーション全体の刷新はまだ先ですが、とりあえず目先の問題は解決できます。重要なのは、これが目先の問題の解決だけでなく、将来への布石であるという点です。
次のステップは、他の箇所も含めてWeb API化して、新しい統一されたインターフェイスでサーバー機能を利用できるようにすることです。すでに最初のステップで、優先すべき箇所はWeb API化していますので、作業の重複はありません。
そしてこれらのWeb APIを利用するかたちで、Webクライアントの刷新を行います。ここは、Senchaを使いたいところですね。
システムの刷新は部分的に継続されていきますが、ひとつひとつの小さな改善が、将来の資産へとつながっていくという考え方が非常に建設的に見えます。
今回このようなアプローチを、関連するツールやフレームワークの利用を含めて紹介するセミナーを開催します。ぜひご参加ください。
セミナーの概要:
ケースで学ぶエンタープライズシステム構築法セミナー
「企業向けWebシステム構築はマイクロサービスが決め手!」
- 主催:エンバカデロ・テクノロジーズ
- 日時:2019年6月20日(木)14:00~17:00(13:40受付開始)
- 会場:エンバカデロ飯田橋オフィス セミナールーム(東京・飯田橋)
- 参加費:無料(事前登録制)
詳細・お申込みはこちらから
https://jp.sencha.com/company/events/web-appdev-w-microservices/
Ext JSのデータグリッドは、エンタープライズアプリケーションで利用可能な、最も機能豊富で強力なJavaScriptグリッドコンポーネントの一つとして広く認知されています。データ集約型のユーザーインターフェイスを構築する開発者にとって、グリッドセル、レンダラー(ハンドラー)、エディターのカスタマイズ方法をしっかりと理解することは不可欠です。
Ext JSを用いて構築された大規模アプリケーションのアップグレードは、開発チームにとって大きな課題となり得ます。この記事では、Ext JSアプリケーションを最新の状態に維持していくべき理由、アップグレードプロセスにおける一般的な障害、そしてリスクを最小限に抑え、貴重な開発時間を節約するための重要なツール「Ext JS Upgrade Adviser」について解説します。
Senchaチームは、開発をスピードアップし、メンテナンス性の向上、優れたユーザーエクスペリエンスの構築を容易にするSencha Rapid Ext JSの新リリース「Rapid Ext JS 1.1.1」を発表しました。