多様なフレームワークと利用できるUIコンポーネントが開発スピードを加速
UIコンポーネントは、フロントエンド開発プロジェクトの中心的な存在です。それは、アプリとそのユーザーを結びつけ、効果的に対話できるようにするための媒体と言ってよいでしょう。優れたUIは、単にアプリの機能にアクセス可能にするだけでなく、ユーザーの関与をより効果的にしてくれます。つまり、UIコンポーネントは、ユーザーの期待に応える重要な鍵なのです。
UIは極めて重要な要素なので、フロントエンド開発者は常にユーザーエクスペリエンスを向上させるようにUIデザインに取り組むことが求められます。そのベストプラクティスのひとつは、UIインターフェイス要素の選択において、一貫性を確保することです。これは、入力用のコントロールとナビゲーション要素に関しては特に当てはまります。これらを標準化することにより、ユーザーの操作は簡素化されます。一貫したUIは、ユーザーの学習曲線も短縮します。それは、サイトをナビゲートする方法を習得するのに、あまり多くの時間を費やさなくて済むからです。その結果、アプリユーザーの満足度は向上します。
実際、一貫したUIデザインは混乱を排除できます。これは、ユーザーが通常、特定のアプリやWebサイトを超えて適用されるような基本的で普遍的なルールは、特定のWebサイトにも適用されると考えるからです。例えば、あるサイトで、ポップアップの横に灰色のボタンが表示されている場合、ユーザーはそれをクリックすることで、そのポップアップを閉じることができると想定するのです。
Webアプリの開発には多くのコンポーネントが関係しているため、一貫性のあるUIコンポーネントをすばやく設計し、開発をスピードアップする最善の方法は、コンポーネントベースのアプローチをサポートするフレームワークを採用することです。Web開発には、Angular、React、Vueなどのフレームワークがあります。しかし、残念なことに、これらのフレームワークには標準のコンポーネントが搭載されておらず、開発者はそれらを最初から構築するか、コミュニティから入手しなければなりません。そこで、SenchaExtWebComponentsのようなツールが役立つのです。
Sencha ExtWebComponentsとは?
Sencha ExtWebComponentsは、特定のフレームワークに依存しない効率的なUIコンポーネントツールです。フロントエンド開発者は、Sencha ExtWebComponentsを用いることで、Webアプリケーションをより迅速に開発できます。115を超えるビルド済みのUIコンポーネントがあり、一から構築しなくて済みます。グリッド、ツリー、フォーム、レイアウトに加え、多様なグラフ(棒、線、面、列など)もあり、フロントエンド開発者がインタラクティブなWebアプリを構築するのに必要なすべてが用意されています。すべてのコンポーネントは、任意のWebアプリケーションにシームレスに連携できます。
Sencha ExtWebComponentsの採用は、アプリケーションの依存関係を軽減し、継続的なメンテナンスコストの削減にもつながります。Sencha ExtWebComponentsには、すぐに始めるのに役立つ優れたチュートリアル、ドキュメントやサンプルも付属しています。
ExtWebComponentsがサポートするフレームワーク
SenchaExtWebComponentsは汎用的なツールで、いくつかのフレームワークをサポートしています。つまり、既存のアプリに対して、Modern/Classic双方のAngular、React、Vueコンポーネントを追加できるということです。同様に、Modern/Classicコンポーネントを用いて、create-react-appやExtAngularアプリをスクラッチから作成することもできます。また、既存のJavaScriptのアプリでも、Modern ExtWebComponentsやClassic ExtWebComponentsを使用することができます。
Sencha ExtWebComponents UIコンポーネントの機能
以下は、アプリやWebサイトで最も一般的に使用されるUIコンポーネントの例です。
グリッド
グリッドは、Webアプリのクライアント上に、大量の表形式のデータを表示するのに最適なUIコンポーネントです。Sencha ExtWebComponentsには、基本的なグリッドのほか、ロッキンググリッド、グループ化グリッドなど、さまざまなグリッドが用意されています。また、フィルタリング、行エクスパンダー、サマリー行などのアドオンも付属しています。また、グリッドを昇順/降順でソートすることもできます。Sencha ExtWebComponentsのグリッドコンポーネントは、何千ものレコードを効率的に処理するのに便利です。
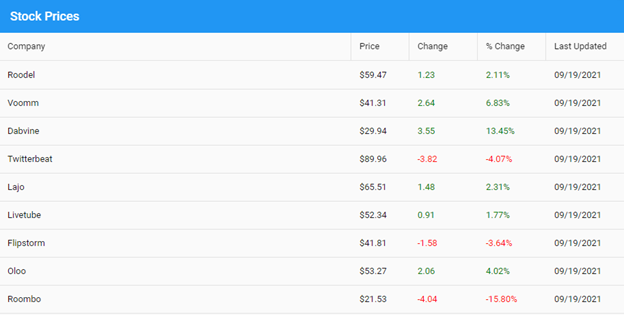
以下は、SenchaExtWebComponentsで作成されたグリッドの例です。

以下は、ロッキンググリッドの例です。
チャート
Sencha ExtWebComponentsには、折れ線グラフ、棒グラフ、面グラフ、円グラフ、散布図など、多様なグラフコンポーネントが用意されています。また、デカルトチャートやポーラチャートも付属しています。これらのグラフを用いれば、理解と解釈が容易な、視覚的にも魅力的な方法でデータを表現することができます。グラフの高さや幅を制御したり、カテゴリに名前を付与したり、軸の設定も可能です。グラフのテーマを変更して、サイト全体のテーマに適合させることもできます。
Sencha ExtWebComponentsのチャートでもうひとつ優れたポイントは、ブラウザのバリエーションを自動的に処理してくれることです。つまり、どのブラウザで表示しても、常に美しい表示が保たれます。
Sencha ExtWebComponentsチャートコンポーネントを用いれば、すべてのWebアプリでチャートデザインの一貫性を維持することができます。
以下は、ExtWebComponentsで作成した棒グラフの例です。
フォーム
Sencha ExtWebComponentsには、さまざまなビルド済みフォームフィールドが用意されています。これらのフォームフィールドには、チェックボックス、電子メール、数値、パスワードなどのフィールドが含まれます。また、複数のフィールドを配置して単一のラベルを適用できるコンテナフィールドも付属しています。これは、ラジオボタンやチェックボックスなどをグループ化するのに非常に役立てることができます。こうしたフィールドを使用することで、開発者はさまざまな種類のフォームを簡単にWebアプリに追加することができます。登録フォームやログインフォームを追加するか否かにかかわらず、SenchaExtWebComponentsでは、アプリ全体で一貫したデザインを保証します。
もう1つの便利な機能はフィールドセットです。フィールドセットは、フォームがグループに分割できる複数のフィールドで構成されている場合に、フォームの要素を視覚的に分離し、グループ化できて便利です。例えば、注文フォームを作成し、顧客の請求詳細と配送先住所を別々のフィールドに入力する場合は、フィールドセットを使用して、それぞれをグループ化できます。フォーム内でフィールドセットを使用することも、アプリ内の任意の場所で個別に使用することもできます。また、フィールドセットにタイトルを設定することもできます。
フォームの検証(バリデーション)機能は、ユーザー入力データの検証に役立つ非常に便利な機能です。
以下は、SenchaExtWebComponentsを用いてフォーム検証を実装した例です。
カレンダー
最後に、カレンダーコンポーネントは、開発者が洗練された使いやすいカレンダーをWebアプリに追加し、ユーザーがアプリ内のイベントを表示/管理可能にします。ExtWebComponentsでは、カレンダーの月表示、週表示、日表示を提供します。
以下は、ExtWebComponentsで作成された最新のカレンダーの例です。
Sencha ExtWebComponentsを使って優れたWebアプリを構築しよう!
ExtWebComponents UIコンポーネントの機能概要をご理解いただけましたか?今すぐExtWebComponentsを試して、優れたWebアプリ構築にお役立てください。
Ext JSのデータグリッドは、エンタープライズアプリケーションで利用可能な、最も機能豊富で強力なJavaScriptグリッドコンポーネントの一つとして広く認知されています。データ集約型のユーザーインターフェイスを構築する開発者にとって、グリッドセル、レンダラー(ハンドラー)、エディターのカスタマイズ方法をしっかりと理解することは不可欠です。
Ext JSを用いて構築された大規模アプリケーションのアップグレードは、開発チームにとって大きな課題となり得ます。この記事では、Ext JSアプリケーションを最新の状態に維持していくべき理由、アップグレードプロセスにおける一般的な障害、そしてリスクを最小限に抑え、貴重な開発時間を節約するための重要なツール「Ext JS Upgrade Adviser」について解説します。
Senchaチームは、開発をスピードアップし、メンテナンス性の向上、優れたユーザーエクスペリエンスの構築を容易にするSencha Rapid Ext JSの新リリース「Rapid Ext JS 1.1.1」を発表しました。