Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
エンタープライズWebアプリを迅速に構築

Ext JSは、強力なWebアプリケーション/モバイルアプリケーションを構築するためのJavaScriptフレームワークです。フレームワークには、140を超える高性能でフルテスト済のカスタマイズ可能な UIウィジェット/コンポーネントが搭載されています。さらに、すべての最新ブラウザに対応し、クロスプラットフォーム開発をサポートしています。Ext JSは、アプリを構築するための2つのツールキット(Classic ToolkitとModern Toolkit)を提供しています。それぞれのツールキットは、異なるユースケースに対応するように設計されており、独自の機能と利点を提供します。 (more…)

このたび、Senchaチームは、Sencha Ext JS 7.8のリリースを発表しました。このリリースでは、7.7リリースに続き、Grid、Timefield、Chart、TreePanelなどユーザーの皆さんからの要望に応え、ModernおよびClassicツールキットに数多くの品質強化を行っています。また、Ext JS 7.8には、Classicツールキットの新機能Froalaに加え、CheckBox、Grid、DataViewの改善、Grid、Combo、CheckBox、Chart、Date Field、TreePanel、Storeなどに対する要望の多かった機能、双方のツールキットに対する品質改善が含まれます。 (more…)

2024年2月20日~22日、第3回目となる「Virtual JavaScript Days」が開催されました。JavaScript の幅広いトピックを採り上げた数多くのセッションを実施。その内容は、Senchaの最新製品、ReExt、Rapid Ext JSまで多岐にわたり、JavaScriptの最新のサンプルも含まれます。 このカンファレンスでは多くのトピックをカバーしています。Senchaでセールスエンジニアを務めるMarc Gusmano氏は、注目すべきセッションを主催しました。Marc は Sencha の最新製品「ReExt」について、詳細なプレゼンテーションを実施。その機能とメリットを、参加者に理解してもらうべく詳細に説明しました。 カンファレンスは、Senchaのジェネラルマネージャを務めるStephen Strake氏によるキーノートでスタートしました。キーノートでは、会社の将来のビジョンについての洞察を共有しています。世界中から JavaScript 開発者、エンジニア、愛好家が集まるとてもエキサイティングなイベントとなりました。これは、JavaScript エコシステムの最新情報について学ぶユニークな機会と言えます。 (more…)

このたび、Senchaチームは、Sencha Ext JS 7.7のリリースを発表しました。このリリースでは、7.6リリースに続き、Grid、Modern Sliderfieldなどユーザーの皆さんからの要望の多かった機能の強化に加え、双方のツールキットで、Grid、Chart、TreePanel、Timefield、ComboBox、Storeなどにフォーカスして品質改善を行っています。 (more…)

このブログ記事では、近い将来に計画しているSencha製品のリリースについての詳細を説明します。 Sencha チームでは、日々お客様と対話を続けており、皆さんのフィードバックが、製品全体の方向性の決定に大きな役割を果たしています。 ロードマップアップデートの詳細を説明する前に、Senchaの新しいサービスを含め、ここ数ヶ月で提供した内容についてまとめておきたいと思います。 (more…)

常に最新のテクノロジー、ツール、トレンドを把握することの重要性を理解しているJavaScript開発者。そんなエンジニアを対象とした、オンラインイベント「SenchaCon 2023」が開催されます。 このカンファレンスでは、あらゆるレベルのJavaScript開発者が集い、スキルアップやナレッジを共有できる環境を提供します。SenchaCon 2023には、注目のスピーカーが登壇し、興味深いコンテンツをお届けします。まさに、必見のイベントです。 SenchaCon 2023は、米国中部標準の2023年4月12日9時(日本時間4月12日23時)に開催されます。 (more…)

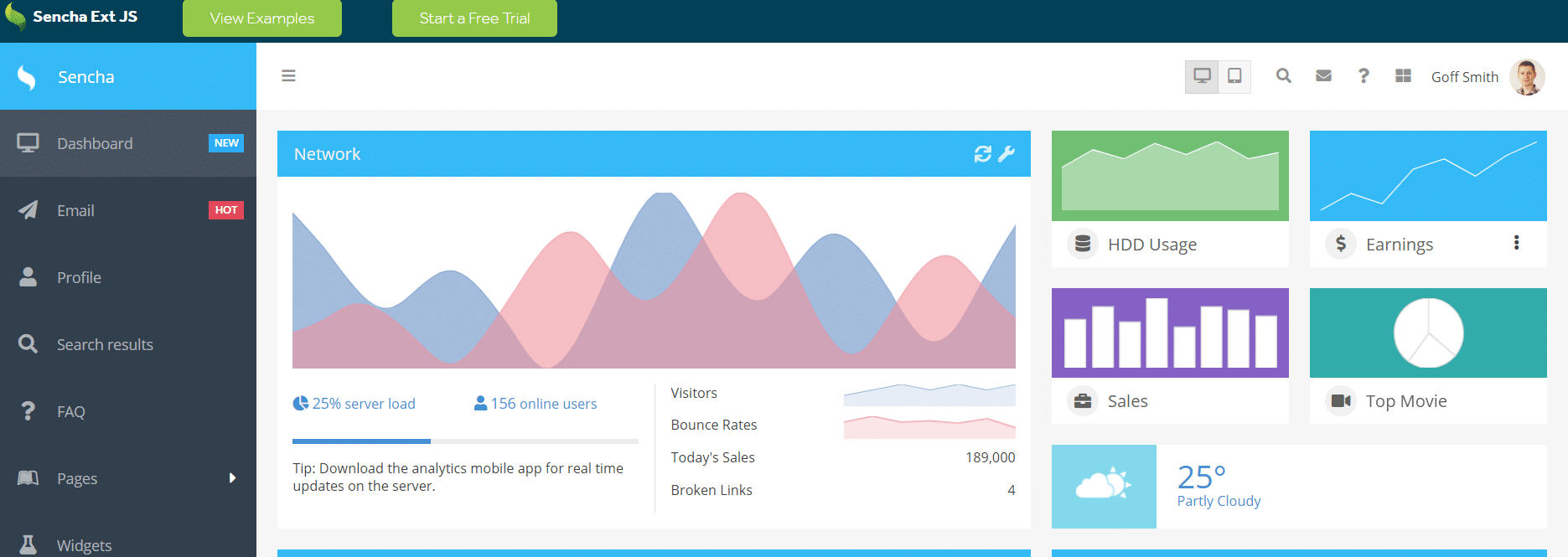
Webアプリケーションをゼロから構築することは、困難かつ時間のかかるプロセスになる恐れがあります。例えば、エンタープライズレベルのアプリを作成するには、いくつかの異なる種類のコンポーネントに対して、複雑なコードを記述しなければなりません。コンポーネントは、インタラクティブなユーザーインターフェイスを作成するためのプログラミング部品と捉えることができます。幸いにも現在、開発者はJavaScriptフレームワークやJavaScript UIコンポーネントライブラリを使用して、Web開発プロセスを高速化することができます。JavaScriptライブラリには、Webアプリ作成に必要となるボタン、テキストフィールド、プログレスバー、デートピッカー、タイムピッカー、ドロップダウンリストなど、いくつかの一般的な機能や UIコンポーネントを提供する、あらかじめ構築済の再利用可能なJavaScript コードが付属しています。これにより、開発者は反復的なコードを何度も記述しなくて済むのです。 このチュートリアルでは、主要なUIコンポーネントライブラリの1つである「Sencha Ext JS」を使用して、機能的なアプリをすばやく作成する方法を紹介します。 (more…)

今回、Rapid Ext JSベータ版をリリースしたことを発表します。このベータ版によって、新たに提供されるハイパフォーマンスツールを早期にお試しいただくことができます。すでに Sencha Ext JSを利用されている方は、新たにラインナップに加わるSencha Rapid Ext JSの登場を歓迎されていることと思います。Rapid Ext JSは、強力なローコード エディターであり、Ext JSによる開発をスピードアップすることが可能です。 この記事では、Rapid Ext JS のハイライトを紹介します。 (more…)

このたび、Senchaチームは、Sencha Ext JS 7.6のリリースを発表しました。このリリースには、Grid、Modern Sliderfieldなどの新機能が含まれており、ClassicとModern双方のツールキットで、ユーザーの皆さんから報告された15件以上の品質問題の改善が含まれます。 (more…)
Be the first to learn about new Sencha resources and tips.