React開発を容易にするSenchaのグリッド機能
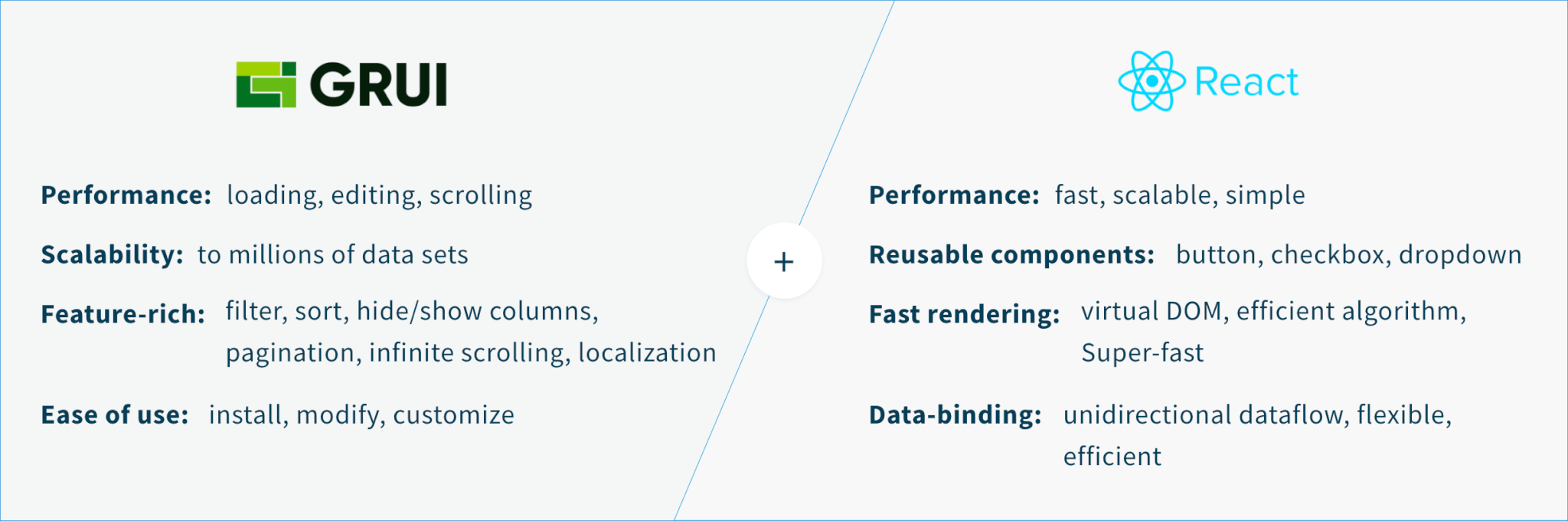
ミッションクリティカルアプリケーションは、データグリッドコンポーネントのパフォーマンスに大きく依存していると言っていいでしょう。カスタムレイアウトとReactとのシンプルな統合を実現したSencha GRUIは、高いパフォーマンスを発揮するエンタープライズアプリケーションの構築を可能します。
GRUI – React UI向けSenchaグリッド

主な機能

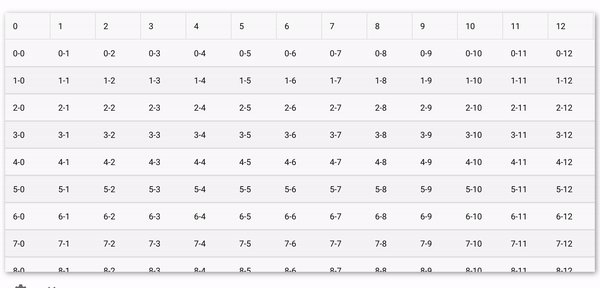
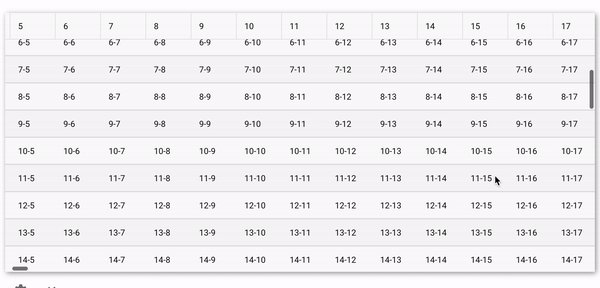
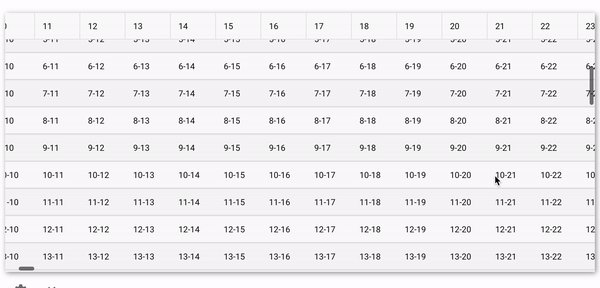
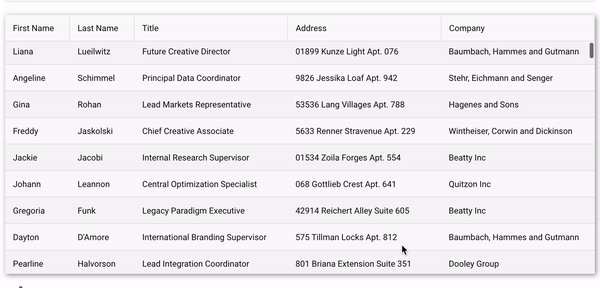
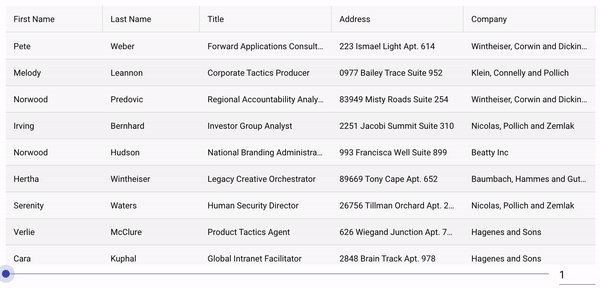
仮想列
- GRUIでは行だけでなく列の仮想レンダリングにも対応
- 列数無制限の構成のグリッドでも表示されている列のみをレンダリング
- 多くの列数のグリッドにおけるパフォーマンスを劇的に向上

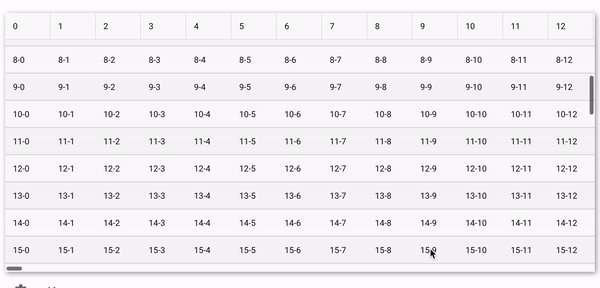
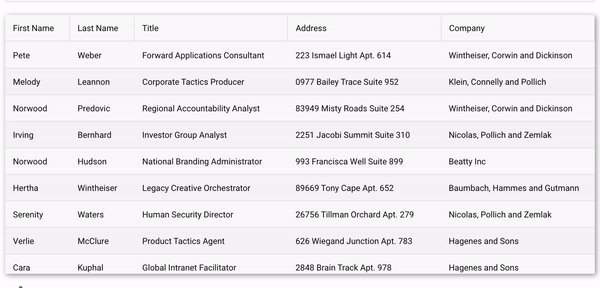
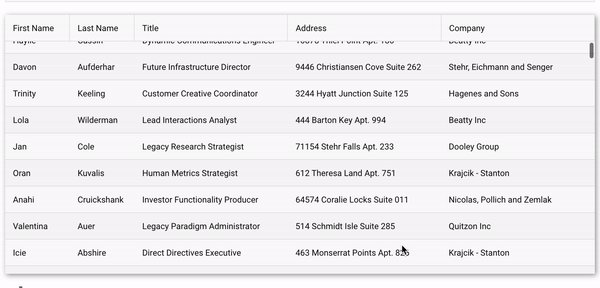
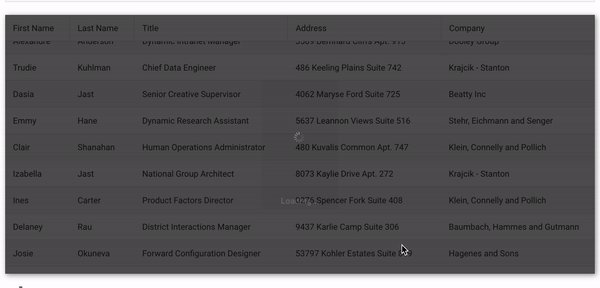
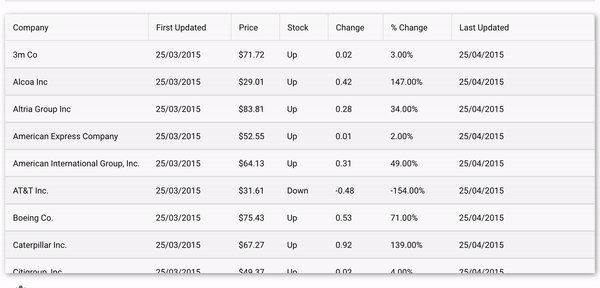
無限スクロール
- 仮想ストアによりアクティブなレコード範囲を効率的に管理
- グリッドのスクロール状態をモニタして自動対応
- 必要に応じてページキャッシュから表示される行を更新表示

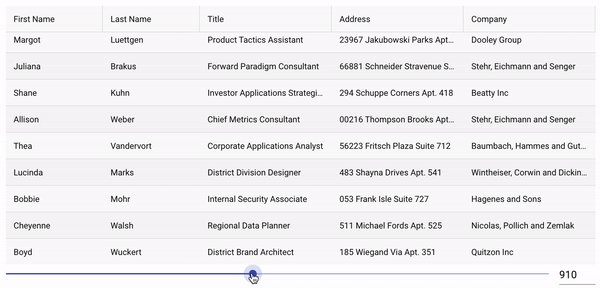
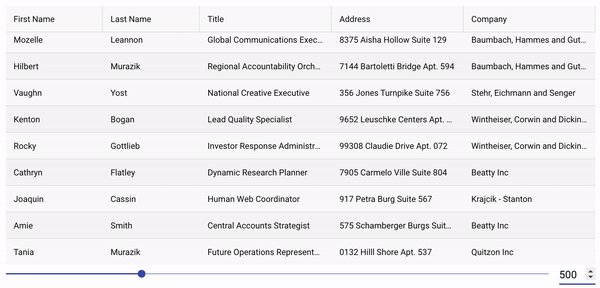
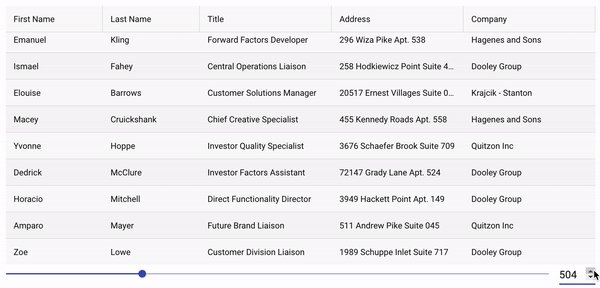
スライダーページングツールバー
- ページングツールバーを用いれば、スライダーボタンと入力フィールドによって、レコードセットを前後にページ分割可能

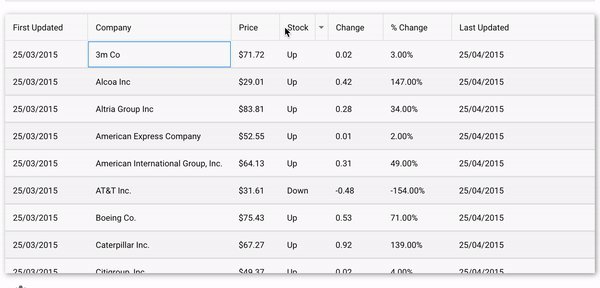
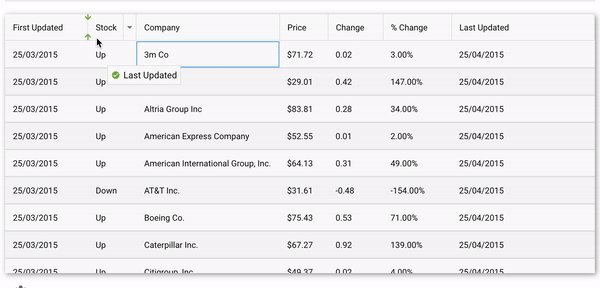
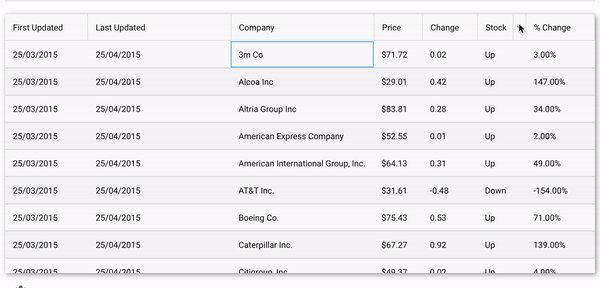
列のドラッグ&ドロップ
- 直感的なドラッグ&ドロップ操作で列を並べ替え
- 迅速な並べ替えが可能

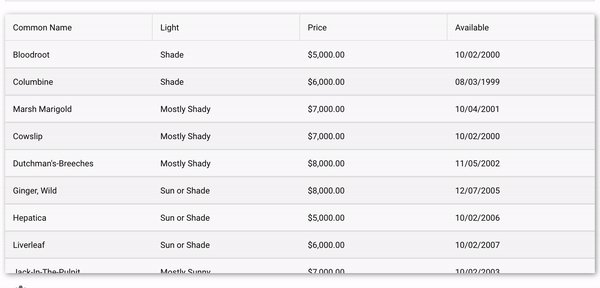
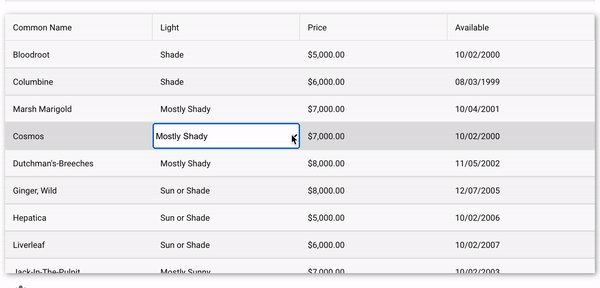
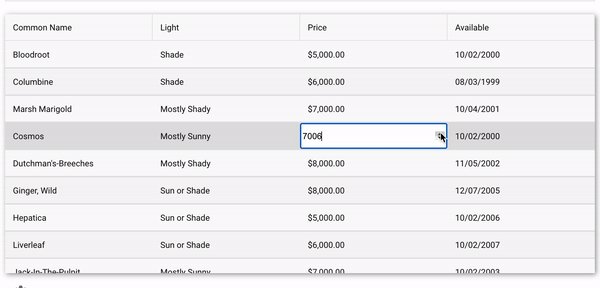
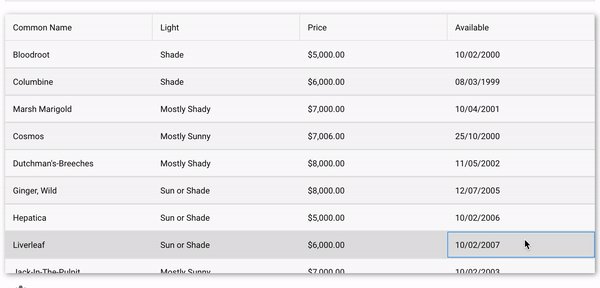
列エディタ
- 各列はデータ型に応じたエディタを用意
- Reactコンポーネントを使用してカスタムエディターの作成も可能
x
GRUIの価格 – 開発者単位の導入しやすい価格プラン
無料トライアル版Per developer
- エンドユーザー数無制限
- アプリケーション数無制限
- 商用アプリケーションに利用可能
- 社内アプリケーション開発にも利用可
- 永続ライセンス
- デジタルウォーターマークは「電子透かし」が入ります
¥70,000(税別)Per developer
- エンドユーザー数無制限
- アプリケーション数無制限
- 商用アプリケーションに利用可能
- 社内アプリケーション開発にも利用可
- 永続ライセンス
- 1年間の製品アップデートとテクニカルサポート
- 追加のメンテナンスサポートも用意