サービス指向アプローチとモダンWebアプリケーションの構築
2020年2月4日、東京・秋葉原のUDX GALLERY NEXTで開催された「Embarcadero Tech Vision 20」。そのテーマは「過去を捨てずに未来へ!これからのシステム開発の現実解」だ。午後に行われた講演の中で、モダンWebアプリケーション構築について、「サービス指向アプローチ」と関連付けて解説した。
モダンWebアプリケーションの潮流

「今風のWebアプリケーションは、デスクトップアプリケーションでできていたことが普通にできるようになったのに加えて、Webアプリケーションならではの利点が加わっている」と語るのは、エンバカデロ・テクノロジーズ 日本法人代表 藤井 等だ。Googleアプリを例に挙げ、文書の編集やレビュー作業を、デスクトップアプリケーションと変わらないパフォーマンスで、しかも複数人で同時に行えると指摘した。
これは、従来型のWebアプリケーションを開発してきた人にとっても、Webアプリケーションのモダナイズを検討すべき段階にあることを示しているが、同時に、C/Sアプリケーション開発をしてきた人にとっても、「Web化」や「クラウド化」の要求に応えることを本格的に検討すべき段階来ているということだ。
こうした要求に対応するWebアプリケーションに求められるUXは、より高度なものになってきているが、一般的にこれをスクラッチで構築することは現実的ではない。多くのケースでは、JavaScriptフレームワークを採用し、コンポーネントによって効率化を図っている。Sencha Ext JSはそのひとつで、特にビジネス向けに適していると言われている。
その理由は、100以上の豊富なコンポーネントを有し、グリッドやチャートなど今までC/Sアプリケーションでよく使われてきたUIの構築をサポートしていること、そして、データアクセスに強いという点にある。「DelphiやVisual Basicなどで作られてきたC/SアプリケーションをWeb化するときに、Senchaというのは役に立つぞ」と言われており、そのため「エンタープライズ向け」という評判があるのだ。
Sencha Ext JSの動作
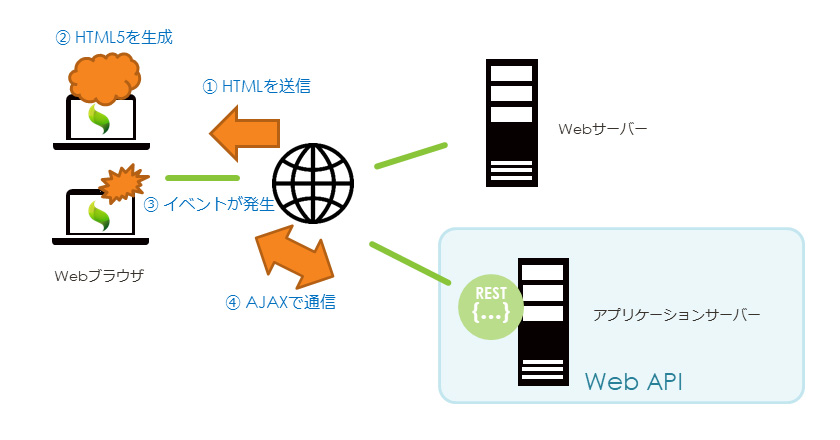
Sencha Ext JSの基本を理解するために、その動作について見ておきたい。従来型のWebアプリケーションは、Webサーバー側でロジックが実行され、その結果としてHTMLが生成されてこれがWebブラウザ側に表示される。
一方、Sencha Ext JSは、クライアント側つまりWebブラウザで実行されるJava ScriptによってHTMLが生成され、これが表示される点が異なる。一連の流れは次のとおり(図参照)。

- ① WebサーバーからSencha Ext JSのアプリケーションモジュールを含むHTMLをダウンロード
- ② Webブラウザ上でExt JSがUIを構成するHTML5を生成
- ③ コンポーネントに対する操作に対してJSイベントが発生し、コードを実行
- ④ AJAXによりデータを取得してUIに表示
このとき、JavaScriptコードがアクセスする先、つまりデータを取得する先はWeb APIだ。
Web APIとは?
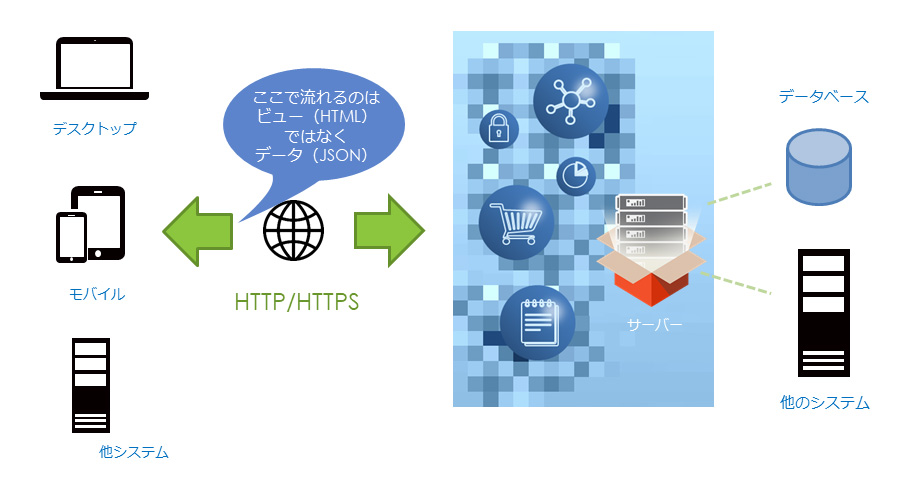
Web APIとは、インターネット経由でデータを取得できる仕組みだ。これはWebページと比較すると分かりやすい。ブラウザでURLを指定してアクセスすると、ページが表示される。このWebページはHTMLのビューだが、WebサーバーからはHTML形式で、つまりデータをビューというかたちで提供されていると言える。一方、Web APIは、これがXMLやJSONなどの形式で提供されるのだ。

Web APIを用いれば、インターネット経由でさまざまなサービスにアクセスし、データを取得して自身のプログラムで利用したり、サービスに対して処理を実行させることができる。つまり、Web APIがあれば、システム間でのデータの共有や機能の利用が可能になるのだ。
サービス指向のアプローチ
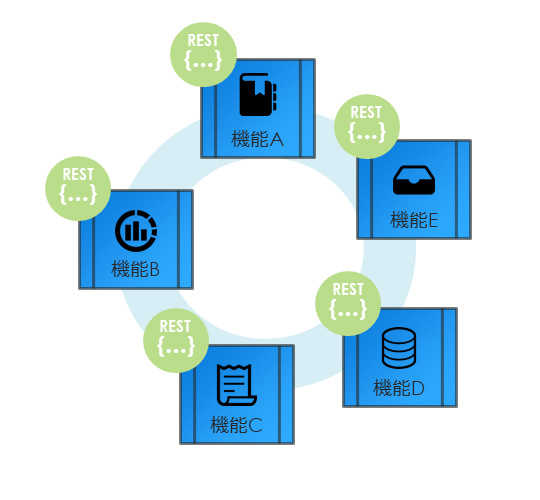
「クラウドサービスを採用する場合、いいとこ取りをして連携するのが最近の流行だ」と藤井氏は指摘する。従来のアプローチはリプレース型で、あるサービスを採用するとそれに置き換えることを考えていたが、現在では、必要なサービスを部分的に採用し、既存システムや他の外部サービスと連携して能力を発揮するようになってきている。

つまり、システムも自社の中でとどまっているだけでなく、パートナーや専門の特定のサービスを提供するようなクラウド企業と連携しあうかたちに変わってきているのだ。そのときそれぞれの機能がどこにあるかは重要ではなく、Web APIとして存在し、連携して機能しているということが重要なのだ。
そして、「こういう世界をつくりましょう」というのがサービス指向のアプローチなのだ。
適材適所の実装
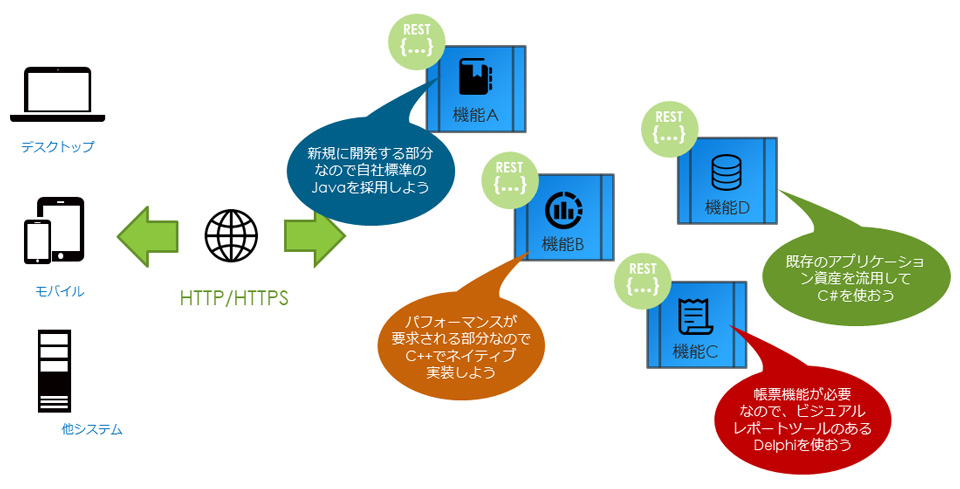
このやり方を採用すれば、特定の技術だけにコミットする必要がなくなる。言い換えれば、適材適所の実装が可能になるのだ。例えば、「新規に開発する部分なので自社標準のJavaを採用しよう」とか「パフォーマンスが要求される部分なのでC++でネイティブ実装しよう」。あるいは、「帳票機能が必要なので、ビジュアルレポートツールのあるDelphiを使おう」といった柔軟な選択が可能だ。

しかも、これはシステム全体で統一する必要もなく、それぞれの機能ごとに異なる言語、プラットフォームの実装でも問題ない。要は、Web APIでつながればいいのだ。
このことは、レガシーシステムの連携にもあてはまる。オープンな接続性を用意できないレガシアプリケーションがあったとしよう。このようなシステムであっても、何らかの接続ができ、その接続したアプリケーション(サービス)がWeb APIのインターフェイスを用意できさえすれば、他のシステムとの連携が可能になる。いわゆるラッピングという手法だ。
SenchaとWeb APIの統合
既存アプリケーションのWeb化では、Web APIの構築がひとつの鍵となる。Sencha Ext JSを用いることで、高度なユーザーインターフェイスを備えたWebアプリケーションを構築できるのは確かだが、一方でそのロジックやデータアクセスについて考慮する必要がある。
既存アプリケーション資産に残されたこれらのロジックを上手に再利用し、Web API化できれば、Web APIとオープンに接続できるSencha Ext JSの能力を最大限に活かしたWeb化の近道となる。
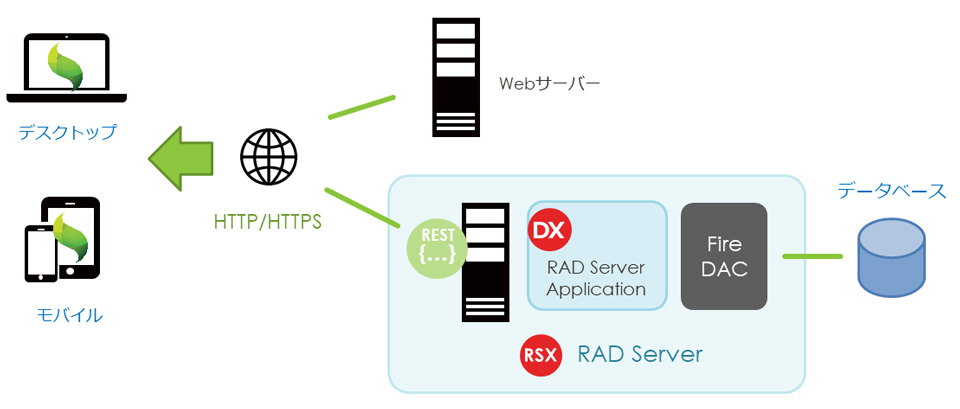
Delphi / C++アプリケーション資産を抱える開発者にとって朗報なのは、RAD Serverと呼ばれるSenchaとの接続性を考慮したWeb APIソリューションが用意されていることだ。RAD Serverは、ビジュアルRADの手法によりデータアクセスやロジックの実装が可能で、これらをWeb APIとして公開することができる。

今回、この組み合わせによって、株式会社ヒスコムは、C/S型の自動販売機管理システムをモダンWebアプリケーションに移行する開発を行った。その取り組みについては、以下のビデオで紹介している。
Embarcadero Tech Vision 20セッションビデオ