Ext JS Enterpriseエディションの真価: 付属ツールの概要
| この記事は Alan Weiss による The Hidden Value of Ext JS Enterprise: A Look at What’s Inside の抄訳です。 |
ソフトウェア企業がライセンスを複数の価格帯に分けるのは、もっともな理由があります。誰もが全ての機能を必要としているわけではないということです。開発者は、不要なソフトウェアの費用を負担したくありませんし、そうすべきでもありませんよね。ソフトウェアはインストールされているだけで、ファイルシステムの領域を占有しますから。
しかし、コストをかけて実際に得るものと得られるかもしれないものを再検討してみることが、最も生産的な時間のひとつになる場合があります。納期と競争力を常に求められている開発者がSenchaの提供するExt JS Enterpriseエディションに付属しているツールの機能をよく知ることで、大量のデータを取り扱うエンタープライズ型アプリケーションを構築、テスト、そして配備する時間の節約につながるかもしれません。
概要: それぞれのエディションに付属するツール
Ext JSは特出したフレームワーク及びグラフィックスライブラリというだけにはとどまりません。開発者の設計、構築、デバッグ、テストから、データ分析までも支援するツールのセットなのです。いくつかのツールはExt JSPro エディションにも付属していますが、Ext JS Enterpriseエディションでは、より多くのツールがご利用可能となっています。
Pro |
Enterprise |
||
| Ext JS HTML5/JavaScript(フレームワーク及びUIコンポーネントライブラリ) |
✓ |
✓ |
|
| Sencha Cmd(ビルド最適化ツール) |
✓ |
✓ |
|
| Ext JS Stencils(ユーザーインタフェースのデザインキット) |
✓ |
✓ |
|
| Visual Studio Code Plugin(ツール) |
✓ |
✓ |
|
| IDEプラグイン (JetBrains, Visual Studio IDE, Eclipse向け生産性向上ツール) |
✓ |
✓ |
|
| Sencha Architect(ビジュアル・アプリケーション・ビルダー) |
✓ |
✓ |
|
| Sencha Themer(テーマのスタイリングツール) |
✓ |
✓ |
|
| Sencha Inspector (デバッグツール) |
✓ |
||
| D3 Adapter(データ駆動型ドキュメント) |
✓ |
||
| Pivot Grid(データ分析) |
✓ |
||
| Calendar(予定の管理) |
✓ |
||
| Exporter(データの出力) |
✓ |
||
| ExtAngular(構築済みAngular用UIコンポーネント) |
✓ |
||
| ExtReact(構築済みReact用UIコンポーネント) |
✓ |
||
| Sencha Test(Ext JS向けユニットテスト及びエンドツーエンドテスト) |
✓ |
Sencha Inspector: 不可欠な開発ツール
Sencha Inspectorは、アプリケーションのデバッグと調整にかかる時間を大幅に節約でき、また簡単に取り扱えるツールです。
Sencha Inspectorは、プログラムのデータ、ランタイムでの実行、コンポーネント、クラス、オブジェクト、属性、およびレイアウトに関する知見を提供します。それだけでなく、コンポーネントの過剰な入れ子構造、レイアウトの実行回数といった問題についてアプリケーションのコードを分析し、使いやすいグラフィカルユーザーインターフェースでアプリケーションのパフォーマンス向上を支援します。
「Components」タブでは、ランタイムで実行されているアプリのコンポーネント構造を調べられます。「Stores」タブでは、実行時にアプリケーションのデータ・ストアを調べられます。また、Sencha Inspectorは安全なデータ・ストアを把握しています。「Events」タブでは、アプリ内で生成されている全てのイベントを追跡できます。「App Architecture」タブは、現在読み込まれているアプリの全クラスを一覧表示します。クラスは、ファイルシステムと同じようにフォルダで整理されています。
ご承知のとおり、レイアウト機構はExt JSにおける最も有力な機能のひとつで、アプリケーションに含まれている全コンポーネントの大きさと配置を処理します。「Layout Runs」タブでは、ユーザーがSenchaアプリケーションを操作した際、どのようにコンポーネントの大きさと配置が再計算されるのかをリアルタイムで確認できます。「Theming」タブは、SASSのテーマをCSSにコンパイルするFashionの新しい仕組みに依存しています。そのため、Sencha Inspectorは、Ext JSとSencha Cmdで構築されたアプリケーションがテーマの値を動的に変更できるようにします。「App Details」タブは、主にフレームワークや使用されている全パッケージのバージョン情報や、ブラウザとツールキットの詳細を表示します。
Sencha Inspectorは、ご利用のブラウザに関係なく、Ext JS 4.2.0、5.x、6.x以上で動作します。 つまり、以前のバージョンと同じように最新バージョンでも動作します。それだけでなく、Sencha Inspectorを使用すれば、開発者はデスクトップブラウザ用アプリケーションとモバイルデバイス向け両方をデバッグできます。
D3(Data-Driven Documents、データ駆動型ドキュメント)のアダプター

D3.jsは、データに基づいて文書を操作するためのJavaScriptライブラリです。D3は、HTML、SVG、CSSを利用して、データを理解しやすくするのに役立ちます。D3のアダプターを使用すれば、色分け図、ツリーマップ、サンバースト図など、洗練されたデータ駆動型ドキュメント・パッケージ(D3)の可視化技術をWebアプリケーションに追加できます。動的な可視化技術は、特定の状況を伝えるだけではなく、ユーザーが自身でデータを調査し、その背景を理解することを支援します。
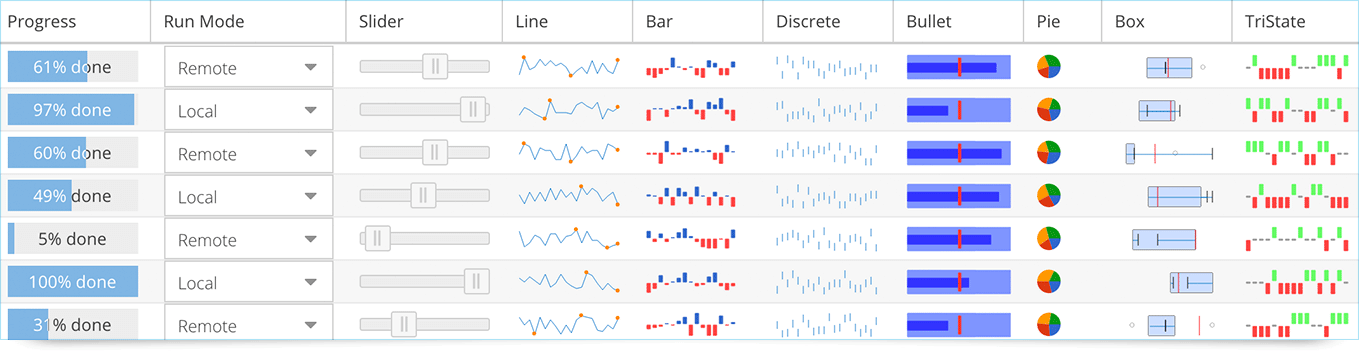
Ext JSのChartingパッケージは、折れ線グラフ、棒グラフ、円グラフなど、幅広い種類の動的及び静的な図表を視覚的に表現できます。図表には、SVG、VML、およびCanvas技術で実装した描画パッケージで開発された面とスプライトが使用されています。ブラウザ間の違いは自動的に吸収され、図表は常に正しく表示されます。Ext JS Chartsは、モバイルデバイス上のタッチジェスチャーをサポートしているので、パン、ズーム、ピンチといった高度な操作機能も提供します。
D3のデモでHierarchyの項目だけを見ても、開発者が容易にデータを実用的な情報に変換してユーザーに提供する選択肢が数多くあることが分かります。

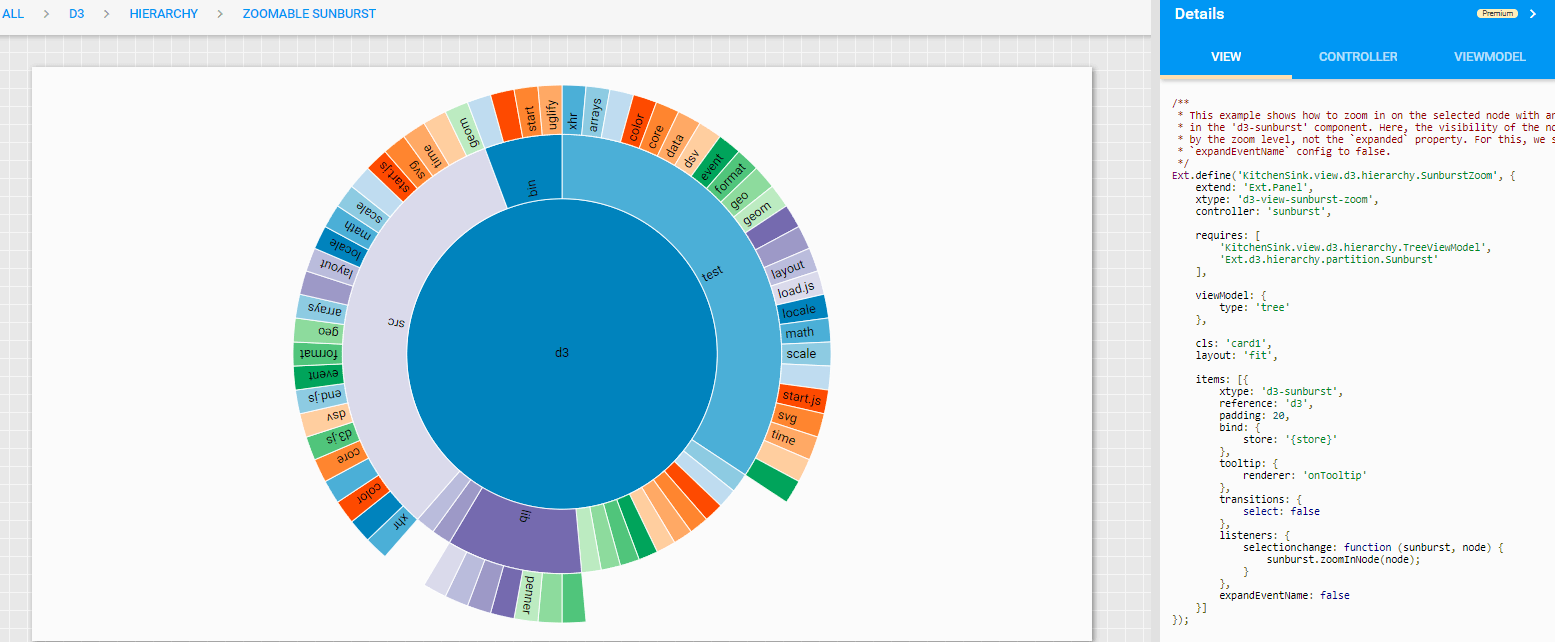
拡大表示に対応したスターバースト図だけでも見る価値があります:

このようにクリックで操作できる可視化技術のコードを自分で書く必要があると想像してみてください。D3は、モダンとクラシック両方のツールキットで利用でき、Ext JS Enterpriseエディションに付属しています。
Pivot Grid(データ分析)
データ分析はピボットテーブルで主流となり、Sencha の Pivot Grid(ピボットグリッド)は機能とパフォーマンスに優れています。

Sencha Pivot Gridは、ピボットテーブルを出力でき、データ要素を入れ子構造にできる柔軟性も備えています。

Ext JSは、企業がSencha Pivot Gridで強力な分析機能をWebアプリケーションに追加できるようにします。これにより、ユーザーは多次元のデータを要約、集約、そして分析して、より詳細な情報を得た上で意思決定ができます。このような信じられないほど有益なユーザーインターフェースコンポーネントをゼロから設計する必要があると想像できますか。途方もない時間がかかることでしょう。この種のデータ分析表示機能は、ヘルスケア情報技術、遠隔医療、航空会社の日程計画、企業のデータ分析などのアプリケーションにおいて非常に有効です。
Senchaグリッドによって、企業は数百万件のデータを処理でき、並び替え、分類、列の固定表示、要約行などの機能をすぐに提供できます。
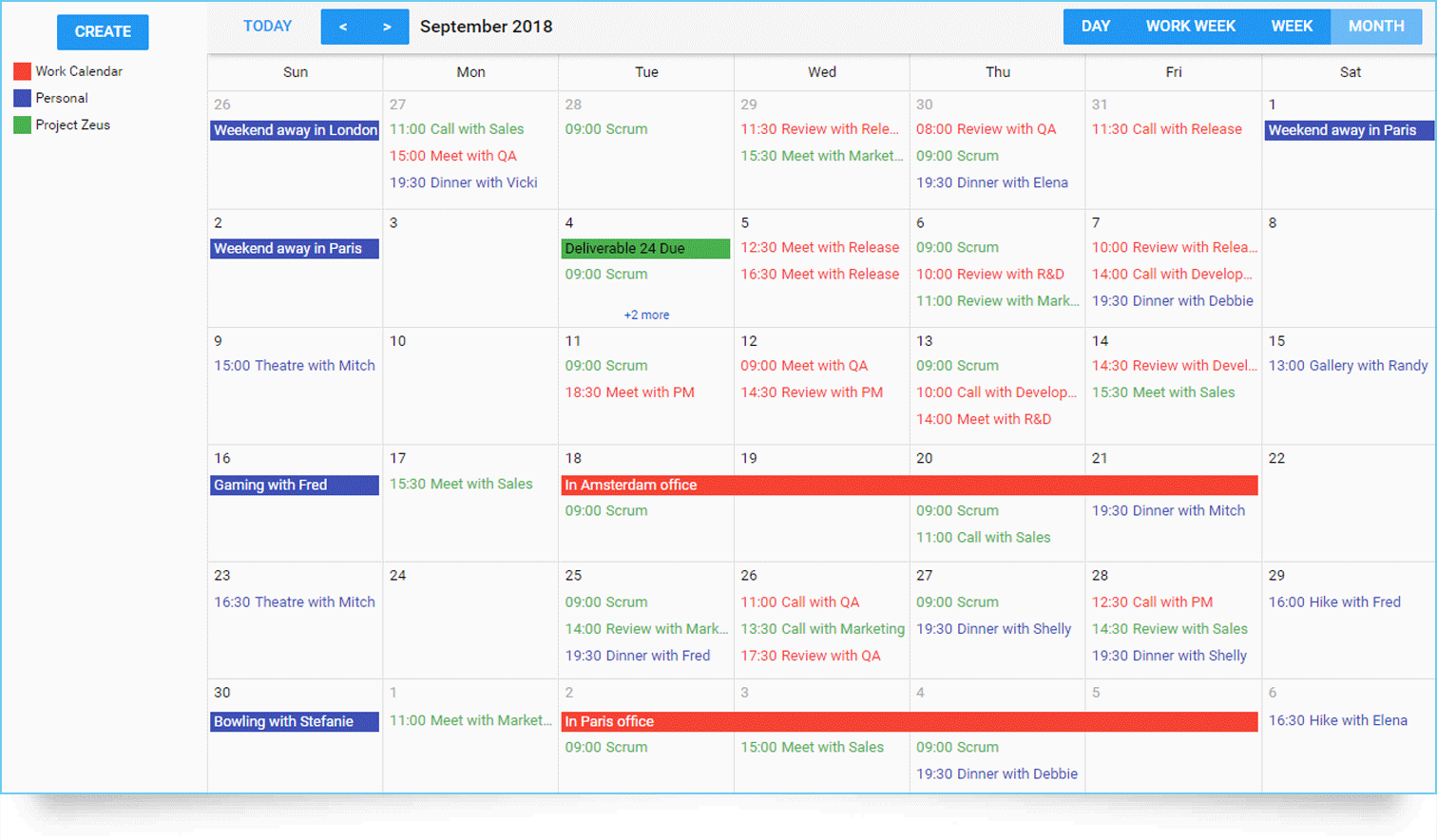
Calendar(予定の管理)
最も便利なインターフェースコンポーネントのひとつかもしれないSenchaのCalendarは、プロ級の予約管理、通知、およびこのような仕組みを提供するための主要な機能を備えています。

この機能をグリッドまたはテーブルを使って自作するには、何週間もかかるかもしれません。しかしSenchaはカレンダーの機能ををすぐにアプリケーションに組み込める形で提供します。

Exporter(データの出力)
利便性を良くするため、最近のアプリケーション間では、一般的にデータを共有できるようになっています。Exporterプラグインを使用すれば、Ext JSグリッドやピボットグリッドのデータを様々な形式で出力できます。Exporterは、標準的なXLSX、XML、CSV、TSV、およびHTML形式をサポートし、データ出力に表示する部分と表示しない部分を設定できます。Exporterプラグインは、出力されたファイルの基本的なスタイリングもサポートしています。
ExtReact及びExtAngularのサポート
ReactとAngularは、JavaScriptの世界で最も人気のあるフレームワークで、選ばれるにはそれなりの理由があります。
Reactは最も人気のあるJavaScript フレームワークです。2013年にFacebookによって開発、オープンソース化されました。そして、すぐにデータの動的処理を伴う巨大Webアプリケーション開発において重要な位置を占めました。Reactの強みは、開発者が複雑なアプリケーションをモジュール化して、それらを再利用できることにあります。Reactは、本質的にパフォーマンス面に利点があり、開発者はコードをJSX言語で書くことができます。Reactがどのように仮想DOMを取り扱うのかについては、ブログの “When to Choose ExtReact” を参照するか、ホワイトペーパーをダウンロードしてください。Reactは、リアルタイムのデータ処理が得意です。大人気のWebアプリケーションであるInstagramとWhatsAppも、Reactで作られています。
Angular(旧AngularJS)は、Reactよりも歴史が古く、弊社調べでは二番目に人気があります。Googleによって作成、保守されており、元々はシングルページアプリケーションを扱えるフレームワーク の需要に応えて開発されました。単一ページアプリケーションとは、サーバーから新しいページ全体を読み込むのではなく、現在のページを動的に書き換えて情報やデータを更新するWebアプリケーションまたはホームページです。したがって、アプリケーションはデスクトップパソコン用アプリケーションのように見えますが、適切に設計されていれば、モバイルデバイス上でもうまく動作します。全てのコードが単一ページとして読み込まれるか、ページが更新される際にページの一部だけが動的に読み込まれます。Angularは完全な開発フレームワークで、習得するまでに比較的長い時間を要しますが、Angular自体にはユーザーインターフェースコンポーネントが全く含まれていません。Senchaは、一貫して開発された検証済みのユーザーインターフェースコンポーネントを含むExtAngular製品を提供することで、Angularのコンポーネント不足を解決しています。詳細については、ホワイトペーパー “When to Choose ExtAngular” を参照してください。
ExtReactとExtAngularは、Sencha Ext JSのユーザーインターフェースコンポーネントライブラリをそれぞれのフレームワークでも使用できるようにします。そして、一番良いところは、どちらもExt JS Enterpriseエディションに付属していることです。これら二つの有力なオプションがExt JS Enterpriseエディションには付属しており、これだけでも十分な価値があります。
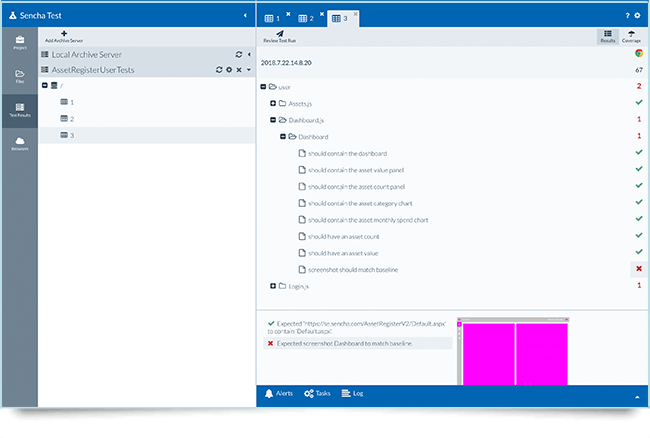
Sencha Test: Enterpriseエディションの至宝
最後に、Ext JS Enterpriseエディションへのアップグレードまたは購入に踏み切れない場合は、Sencha Testが決定打になるかもしれません。Enterpriseエディションには、強力な自動テストおよびテスト管理ソリューション製品であるSencha Testが付属しています。高価な自動テストパッケージを購入したり、オープンソースのテストツールを探したり、それらをExt JS、React、またはAngularと連携させたりする必要がありません。
Sencha Testは、Ext JS用の最も包括的なユニットテストおよびエンドツーエンドのテストソリューションであり、ExtAngular、Angular、ExtReact、およびReactアプリのエンドツーエンドのテストもサポートしています。Sencha Testを使用すれば、ツールの検索、検定、学習、そしてJavaScriptフレームワークやアプリケーションとの連携により、アプリケーションの品質を向上させ、製品化までの時間を短縮し、テストの時間と費用を節約できます。

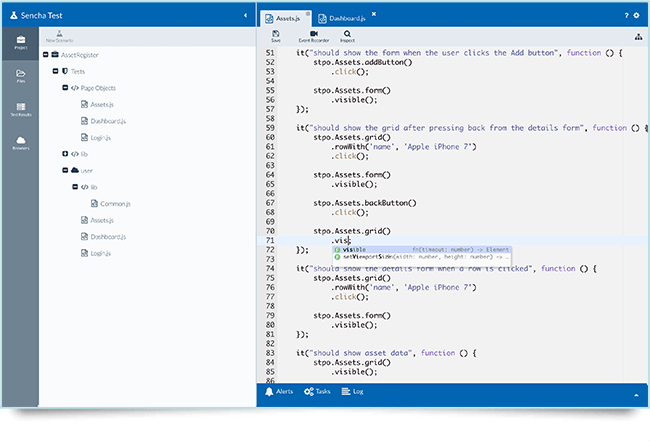
Sencha Test Studio は、搭載されたSencha Test editorでJasmineフレームワークを用いたテストコードを書くことができるグラフィカルユーザーインターフェースです。業界標準のオープンソースであるJasmineを活用し、Jasmine自体がNode.js、Ruby、Pythonをサポートしていることから、テストエンジニアやテスト担当のソフトウェア開発者にとって魅力的になっています。
JavaScriptでテストコードを書いて、それをチームの優先ソース管理システムに保存できます。Test Studioを使用すれば、Sencha Testでテストコードを直接作成したり、別のIDEでコードを書いたり、そのテストをすぐに実行できます。ユニットテストの繰り返し過程では、絶え間なく検査することによって、より堅牢なコードを作成できます。
Sencha Test Runner は、伝統的な「テストの実行、結果の判定」のツールです。Test Runnerを使用すれば、ローカル環境のコンピューター、接続されたモバイルデバイス、またはブラウザーファームのブラウザー上で、選択したユニットテストや機能テストを行えます。ローカル環境のTest Runnerは、テスト作成とデバッグに使用できます。Sencha Test Command Line Interface (CLI)は、外部のブラウザーファームやSelenium gridを利用して、継続的インテグレーション(CI)のシステムからいつもと同じテストを起動します。これにより、最小限の設定と、夜間や都合の良いスケジュールで自動テストの実行を計画できます。
もちろん、多くの開発者はプログラミング作業のためにコマンドラインツールとシェルの利用を好みます。Sencha Test CLI を使用すると、自動テストの実行を最大限に活用できます。テストが作成され、ソース管理リポジトリにチェックインされたら 継続的インテグレーション(CI)システム からテストを起動できます。ソースコード管理リポジトリ内のアプリケーションコードまたはテストファイルへの変更を検知すると、CIシステムは自動的にCLIを起動できます。

Sencha Test Archiver を使用すれば、プロジェクトについて過去に実行したテストの傾向を追跡したり、実行結果を比較したりできます。自動視覚的分析により、画面に正しく描画されない、視覚的に不具合があるといった実行結果を特定できます。ArchiverはSencha Test Studioの全機能を活用し、テスト結果を分かりやすくしたり、失敗を迅速に特定しやすくしたりします。
まとめ
企業がロイスのウォーターフォール・ソフトウェア開発ライフサイクル、アジャイル、スクラム、カンバン、あるいはテスト駆動開発を採用しているとしても、SenchaのExt JS Enterpriseエディションには、ソフトウェア開発を支援する機能とツールが揃っています。重要なことは、Ext JS Enterpriseエディションの真価は、Ext JS Proエディションのパッケージと比較して、わずかな差額で膨大な価値を提供していることです。節約できる時間、データ集約型HTML5Webアプリケーション構築法の互換性、深い理解に基づいたJavaScript、React、Angularおよびクロスプラットフォーム開発などを合わせて考慮すれば、本当にお買い得です。
詳細については、https://jp.sencha.com/comparison/ をご覧ください。
Sencha ExtJS Enterprise の持つ価値に興味がございましたら、ぜひ30日間無料トライアル版をダウンロードしてお試しください。また、弊社の専任チームまでお問い合わせください。

Ext JSのデータグリッドは、エンタープライズアプリケーションで利用可能な、最も機能豊富で強力なJavaScriptグリッドコンポーネントの一つとして広く認知されています。データ集約型のユーザーインターフェイスを構築する開発者にとって、グリッドセル、レンダラー(ハンドラー)、エディターのカスタマイズ方法をしっかりと理解することは不可欠です。
Ext JSを用いて構築された大規模アプリケーションのアップグレードは、開発チームにとって大きな課題となり得ます。この記事では、Ext JSアプリケーションを最新の状態に維持していくべき理由、アップグレードプロセスにおける一般的な障害、そしてリスクを最小限に抑え、貴重な開発時間を節約するための重要なツール「Ext JS Upgrade Adviser」について解説します。

Senchaチームは、開発をスピードアップし、メンテナンス性の向上、優れたユーザーエクスペリエンスの構築を容易にするSencha Rapid Ext JSの新リリース「Rapid Ext JS 1.1.1」を発表しました。



