Sencha Ext JS 7.1およびツールの提供開始のお知らせ
Ext JS、ExtAngular、ExtReact、ExtWebComponents、およびツールのバージョン7.1を提供開始いたしました。この記事ではバージョン7.1の改善点について紹介します。
ハイライト
- Ext JS ModernおよびClassicツールキットの大幅な改善
- Senchaの人気のあるグリッドコンポーネントに対する忠実度の高いUIおよびUXコンポーネントの強化。行編集、水平および垂直スクロール、グリッドロック機能の改善、ドラッグ&ドロップ、データバインドグリッドアプリケーションに重点を置いています
- コンボボックス、ラジオグループ、テキスト領域、タグフィールドを含むテキストおよびフォーム入力コンポーネントの改善、使いやすさ、応答性、パフォーマンス、マテリアルテーマのスタイリングに及ぶ
- Ext JS、ExtAngular、ExtReact、およびExtWebComponentsのAPIドキュメントにコンポーネントの新しい構成例を追加し、ソースコードをアプリケーションに簡単にコピー&ペースト可能
- Ext JS、ExtAngular、ExtReact、およびExtWebComponentsのAPIドキュメントを改善、プロパティ、メソッド、イベントの検索が容易になりました
- Froala WYSIWYG Editor を3.0にアップグレード
- ExtGen View Package生成の改善
- JetBrainsプラグインのいくつかの品質改善
- Sencha Themerツールの品質改善
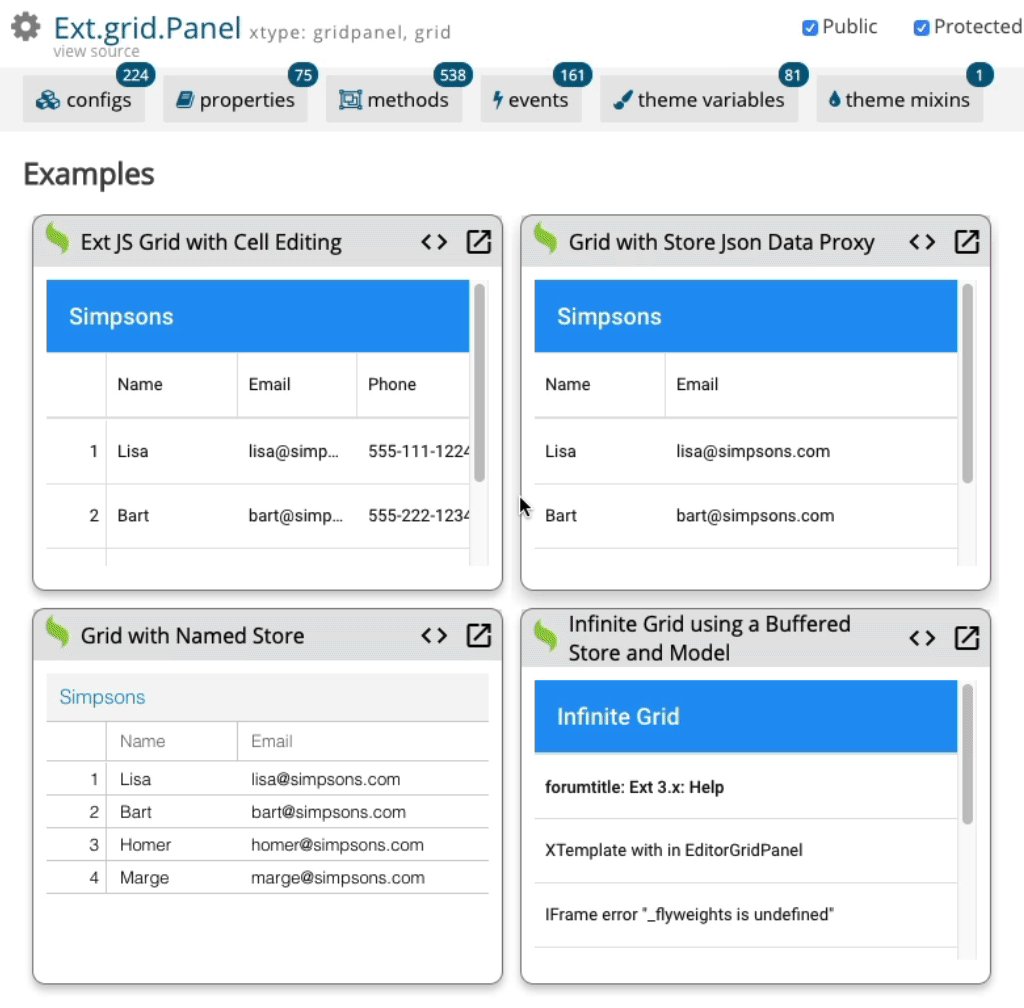
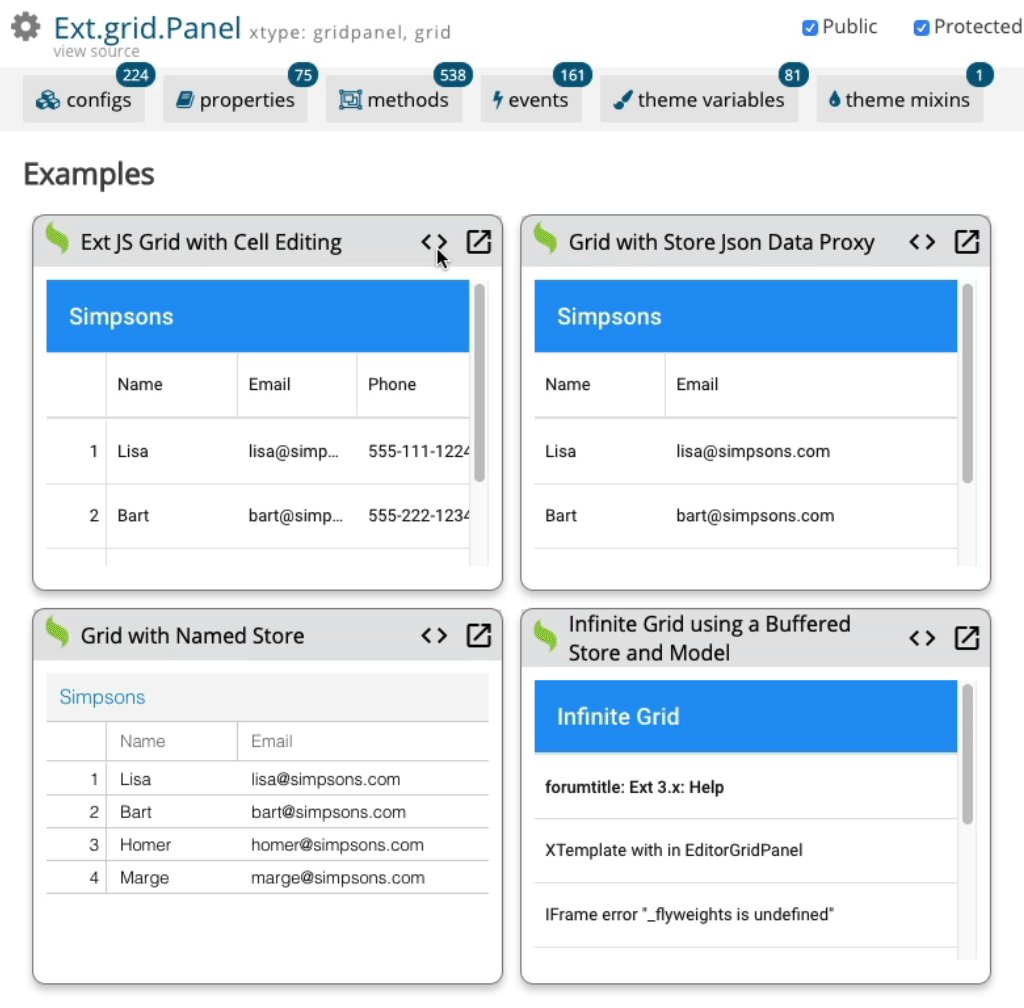
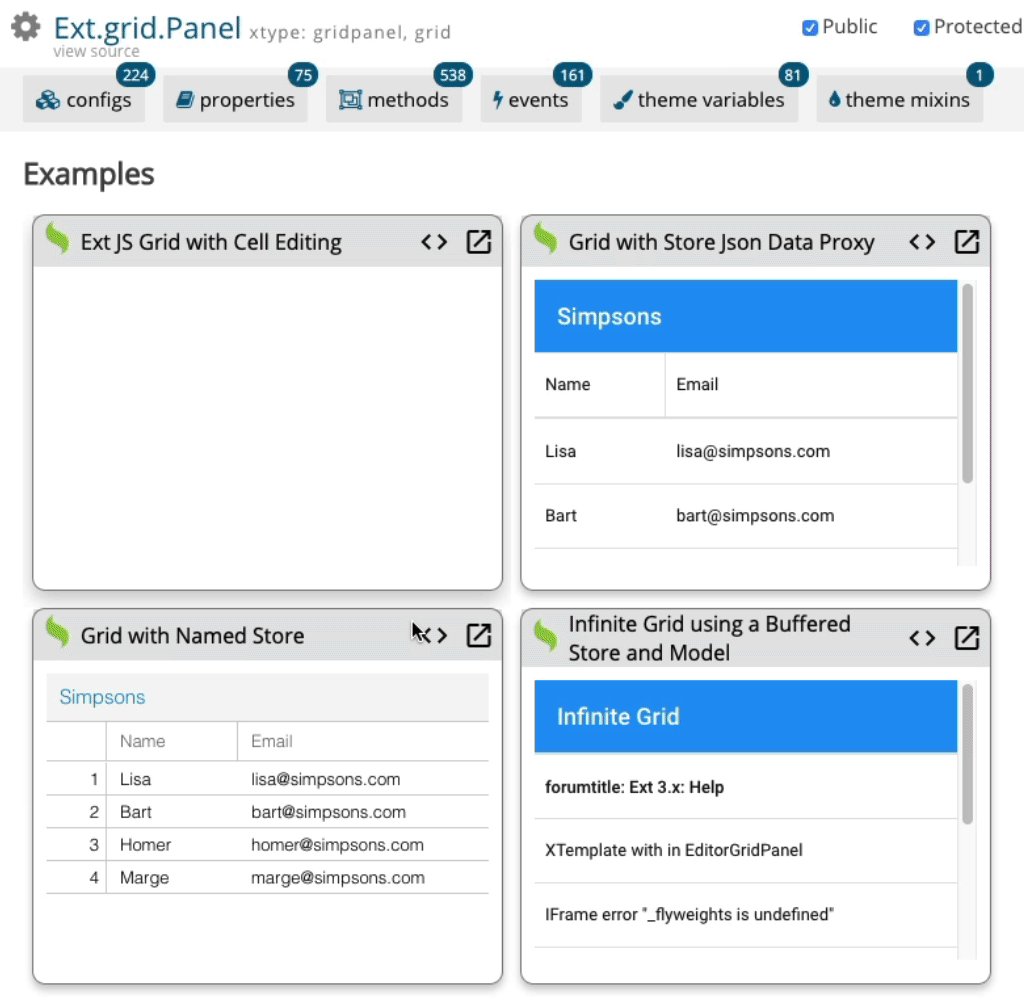
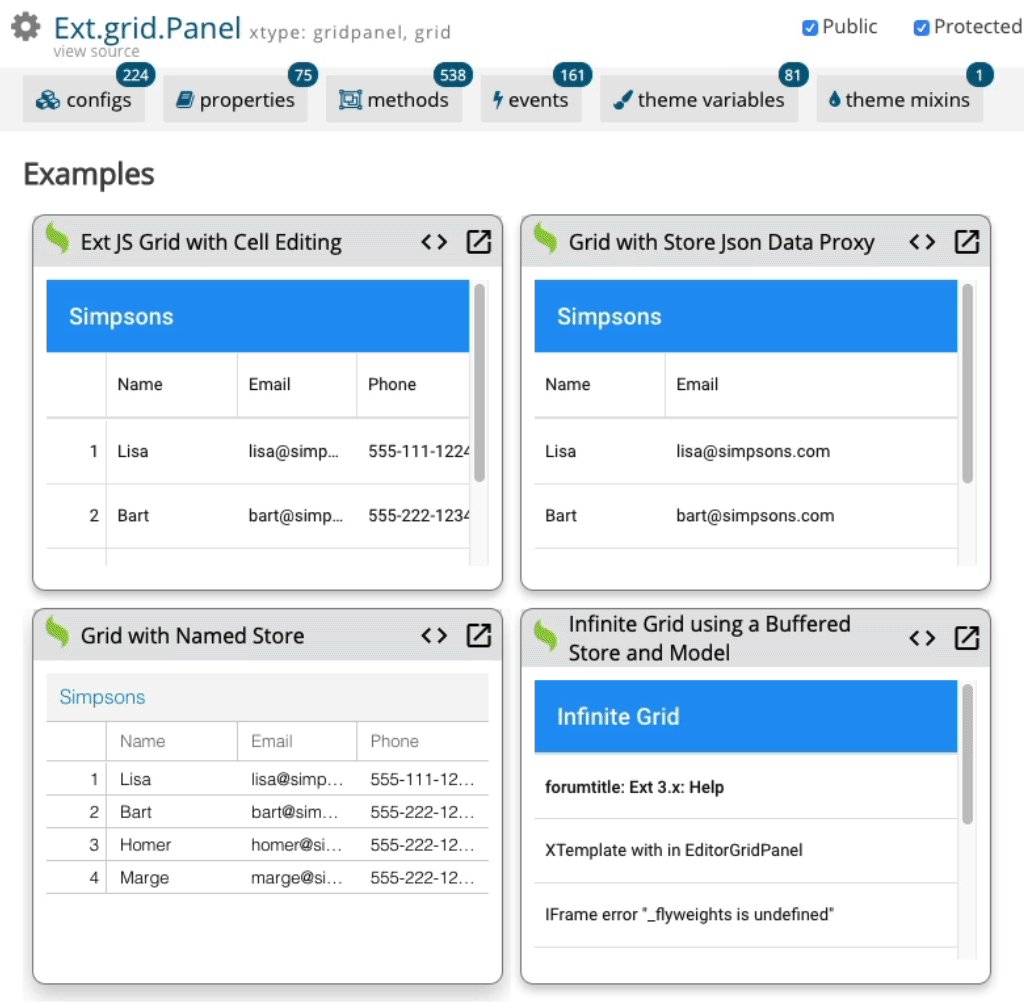
APIドキュメントにコンポーネントの新しい構成例を追加
Classic/ModenのどちらのフレームワークでもAPIドキュメントの改訂によりコンポーネントの新しい構成例を追加しました。例えばAPIドキュメントでGridの次のような構成例を閲覧できます。この構成例は fiddle.sencha.com に掲載のコードをAPIドキュメントに埋め込み表示しているため、設定を変えた場合の挙動は fiddle.sencha.com で確認できます。

Ext JS コンポーネント
データが豊富なアプリケーションを簡単かつ迅速に作成できるよう、Ext JS ClassicおよびModernツールキットの品質修正に重点を置いています。
- エンジニアリングチームは、編集、スクロール、ロック、ドラッグ&ドロップ、RadioGroup、Combo、Tagfield機能などの品質強化など、多数のExt JSグリッドの改善を実装しています。
これはExt JS Modern Gridの新しいサンプルの一つです。ぜひ fiddle で試してみてください。
https://fiddle.sencha.com/#fiddle/31qs
ExtReact コンポーネント
React(ExtReact)のExt JSコンポーネントが大幅に改善されました。
- React向けのランタイムを改善
- APIドキュメントの改訂とExt JSの品質改善はExtReactにも同様に反映
- JSX構文の任意のメソッドでコンポーネントを混在
APIドキュメントは、JSX記法で使用できるExt JSコンポーネント宣言を示すようになりました。

これはExtReact向けGridの新しいサンプルの1つです。ぜひ fiddle で試してみてください。
https://fiddle.sencha.com/#fiddle/31v7
ExtAngular コンポーネント
Angularフレームワーク(ExtAngular)のExt JSコンポーネントに、新しい更新が加えられました。
- Angular向けのランタイムを大幅に改善
- ドキュメントの精度が向
- Ext JSの品質改善はExtAngularにも同様に反映
APIドキュメントは、HTML Angularマークアップで使用できるExt JSコンポーネント宣言を示すようになりました。

これはExtAngular向けCalendarの新しいサンプルの1つです。ぜひ fiddle で試してみてください。
https://fiddle.sencha.com/#fiddle/32lr
ExtWebComponents
昨年、フレームワークにとらわれないアプリケーション開発アプローチであるExtWebComponentsを開始しました。
このリリースでは、この製品にいくつかの追加の改善も加えられています。
- JavaScript ECMA 2016+クラスを使用してプラットフォームに依存しないアプリケーションを作成すると、構文が簡単になります
- ExtWebComponentsのランタイムを改善
- Ext JSの品質改善はすべてExtWebComponentsにも同様に反映
APIドキュメントは、ext-gridのExt JSコンポーネントHTML要素タグ名を反映するようになりました。

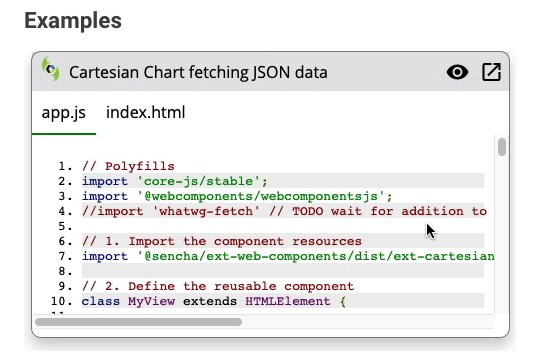
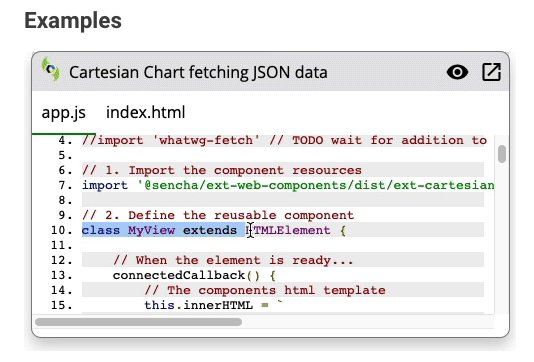
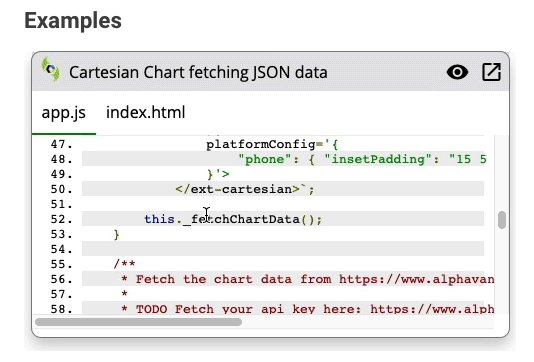
新しいExtWebComponentチャートの例(カスタム要素とECMA 2016+構文で作成)は、polyfilsが必要な古いブラウザを含めた任意のブラウザでFetch APIを使用する方法を示しています。Ext JS Webコンポーネントを使用して、データが豊富なアプリをより迅速に生成する方法を学びます。

今後の計画
各リリースを通じて、Ext JS ModernおよびClassicツールキットの品質の改善と使いやすさの向上を続けていきます。開発者の生産性を向上させる機能も追加します。
SenchaのエンジニアリングチームはExt JS 7.2に着手し、多くの品質、パフォーマンス、使いやすさを強化しています。この詳細については、以前に公開したSencha 2019/2020 ロードマップアップデートの記事をご覧ください。
さあ始めましょう!
私たちの目標は、製品をより使いやすく使いやすくすることです。以下のリンクからコンポーネントを選んで始めてみてください!
- Get Started with Ext JS JavaScript
- Get Started with Ext JS for React
- Get Started with Ext JS for Angular
- Get Started with Ext JS in a platform-agnostic way
Ext JS 7.1へのアップグレード
古いバージョンにとどまることなく、ext-gen migrateを使用してアプリの依存関係を更新し、最新の機能と拡張機能にアクセスします。また無料のExt JS Upgrade Adviserツールは最新のExt JSバージョンへの移行でコード修正が必要な箇所の特定に役立ちます。
Ext JS 7.1をお試しください
ぜひ、Ext JS 7.1をお試しください。先進のWebアプリケーション開発機能を用いて、開発をスタートするには、以下の手順をお勧めします。
- Ext JS 7.1 30日間の無料トライアルをダウンロードする
- Ext JS Kitchen Sinkサンプルをさまざまなデバイスで確認する
- Getting Started with Ext JS Guideを見る
- セルフトレーニングコンテンツを利用する

Ext JSのデータグリッドは、エンタープライズアプリケーションで利用可能な、最も機能豊富で強力なJavaScriptグリッドコンポーネントの一つとして広く認知されています。データ集約型のユーザーインターフェイスを構築する開発者にとって、グリッドセル、レンダラー(ハンドラー)、エディターのカスタマイズ方法をしっかりと理解することは不可欠です。
Ext JSを用いて構築された大規模アプリケーションのアップグレードは、開発チームにとって大きな課題となり得ます。この記事では、Ext JSアプリケーションを最新の状態に維持していくべき理由、アップグレードプロセスにおける一般的な障害、そしてリスクを最小限に抑え、貴重な開発時間を節約するための重要なツール「Ext JS Upgrade Adviser」について解説します。

Senchaチームは、開発をスピードアップし、メンテナンス性の向上、優れたユーザーエクスペリエンスの構築を容易にするSencha Rapid Ext JSの新リリース「Rapid Ext JS 1.1.1」を発表しました。



