無料で利用できる新しいテスト自動化ツール Sencha WebTestIt
| この記事は Kirti Joshi による Introducing Sencha WebTestIt—Our New, FREE Test Automation Tool の抄訳です。 |
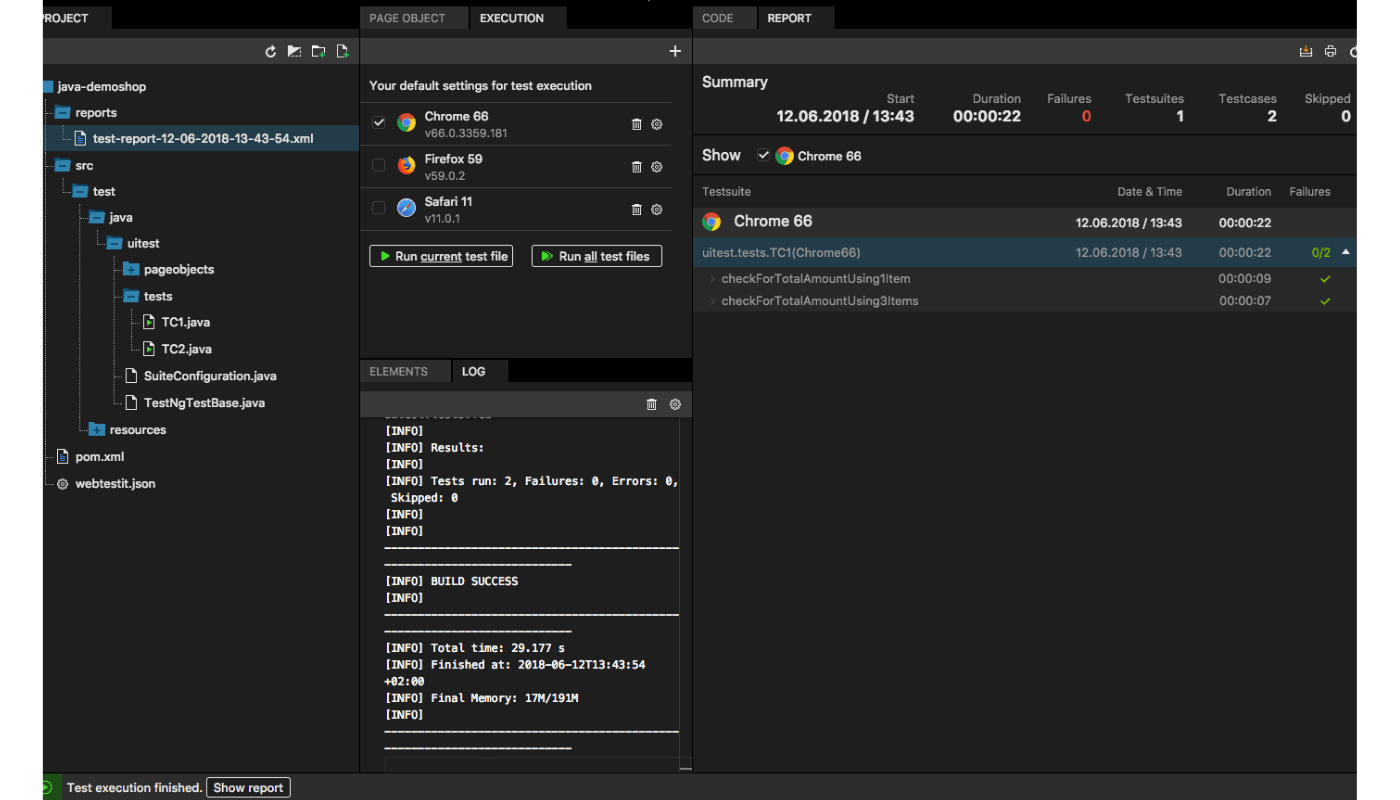
Sencha チームは、テスト自動化ツールの新製品 WebTestIt を発表しました。WebTestIt は、Web サイトや Web アプリケーション の UI テストを作成、ビルド、実行、デバッグするために最適化された軽量な統合開発環境(IDE)とツールセットです。
WebTestIt は、Selenium や Protractor 等の現在普及している Web テストフレームワークを使用し、テストを作成・構築するためのツールをユーザーに提供します。より広範な Web テスト自動化エコシステムの提供を目指しており、テスト管理に必要な労力を大幅に削減し、プロジェクトのテスト自動化効率を向上させます。
そして何より、完全に無料でご利用いただけます。
WebTestIt をプロジェクトに導入すべき理由
✔ 効率的な自動化 – WebTestIt がベストプラクティスに基づいてプロジェクトの足場を作り、定型コードを生成します。
✔ 簡単なセットアップ – 面倒なセットアップ作業は必要ありません。WebTestIt がプロジェクトのテストに必要なドライバを自動的にダウンロードします。
✔ ユビキタスなテスト – モバイル機器を含む多様なブラウザやプラットフォームでテストしたり、ローカルまたはクラウドでヘッドレスブラウザを使用したりすることができます。
✔ 汎用性 – 任意のプログラミング言語(Java、JavaScript、TypeScript、Python)でテストを開発でき、WebTestIt が Selenium・Protractor のコードを生成します。
✔ 完全無料 – エンタープライズ品質のテストツールが完全に無料です。これに勝るものはありません。
WebTestIt は、ユーザーが柔軟にテストを実行できるようにします。一連のテストを実行したり、特定のテストのみや失敗したテストのみを選択して実行したりすることができます。ユーザーは、ツールを完全に制御することができます。
自動テストを既存の CI(継続的インテグレーション)ツールに統合することができます。また、ツール内でバグレポートを作成したり、テストケースをインポートしたり、自動レポートを作成したりすることで、テスト管理を簡素化することができます。
WebTestIt に搭載されている数多くの機能については、WebTestIt 製品ページをご参照ください。
ぜひ WebTestIt をダウンロードして、その機能をお試しください。セットアップはとても簡単で、数分で使い始めることができます。
わずか 3 ステップの WebTestIt クイックセットアップガイドをご覧ください。
ご質問はありませんか? よくあるご質問とその回答をご紹介します。
他にも何かありましたら、[email protected] までお気軽にお問い合わせください。
Q: WebTestIt は、他の IDE で作成した既存のプロジェクトにも使用できますか?
A: はい。他の IDE で作成した既存プロジェクトが WebTestIt のサポートしているテストフレームワークを使用している限り、WebTestIt で開き、テストケースを編集することができます。どのように始めるかについては、こちらのドキュメントをご参照ください。
Q: Ext JS でアプリを開発していて、エンドツーエンドテストの開発に Sencha Test を使用しています。WebTestIt は Sencha Test の代わりになりますか?
A: WebTestIt は、より広範な Web テスト自動化エコシステムの提供を目的としており、Sencha Test を補完するツールです。
Q: ソース管理に Git を使用していますが、Sencha WebTestIt で Git を使用できますか?
A: はい、もちろんです。WebTestIt は Git とシームレスに統合されており、変更を追跡したり、ファイルのリビジョンを比較したりすることができます。詳しくはこちらをご覧ください。
Q: WebTestIt は、様々な CI 開発ワークフローへの統合をサポートしていますか? どのように統合するのですか?
A: 開発ワークフローで継続的インテグレーション(Jenkins、TFS/VSTS、その他 CI 環境)を使用している場合は、ビルドパイプラインで自動テストを設定することができます。WebTestIt がどのように各種 CI 環境への統合をサポートしているかについては、こちらのドキュメントをご参照ください。
Q: WebTestIt の費用はいくらかかりますか? 開発者ごとに料金はかかりますか?
A: WebTestIt はチーム全体で完全に無料です。今すぐダウンロードしてください。
Q: Sencha は WebTestIt の技術サポートを提供しますか?
A: WebTestIt は 無料でご利用いただけるため、サポートは提供されません。代わりに、今すぐ使い始めるための高水準なドキュメントとサンプルプロジェクトを提供しています。

Ext JSのデータグリッドは、エンタープライズアプリケーションで利用可能な、最も機能豊富で強力なJavaScriptグリッドコンポーネントの一つとして広く認知されています。データ集約型のユーザーインターフェイスを構築する開発者にとって、グリッドセル、レンダラー(ハンドラー)、エディターのカスタマイズ方法をしっかりと理解することは不可欠です。
Ext JSを用いて構築された大規模アプリケーションのアップグレードは、開発チームにとって大きな課題となり得ます。この記事では、Ext JSアプリケーションを最新の状態に維持していくべき理由、アップグレードプロセスにおける一般的な障害、そしてリスクを最小限に抑え、貴重な開発時間を節約するための重要なツール「Ext JS Upgrade Adviser」について解説します。

Senchaチームは、開発をスピードアップし、メンテナンス性の向上、優れたユーザーエクスペリエンスの構築を容易にするSencha Rapid Ext JSの新リリース「Rapid Ext JS 1.1.1」を発表しました。