Ext JS 7.5リリース
このたび、Senchaチームは、Sencha Ext JS 7.5のリリースを発表しました。4つの新しいリッチグリッドをはじめ、皆様から多く要望を寄せられた双方のツールキットに対する品質改善を含む7.4リリースに続き、7.5には多くの品質改善、使いやすさの向上、ユーザーの皆さんから報告された問題への対応などが含まれます。この記事では、Ext JSバージョン7.5における改善点と品質上の修正点についてまとめます。
使いやすさの向上と強化
7.5リリースの一部として、Froala Editorの新バージョンとFont Awesomeパッケージの最新バージョン5.14.4にアップグレードしたほか、多段グループ化やグループの要約と合計、フィルターバーなど、バージョン7.4で導入されたグリッドの新機能のローカライズサポートを提供しています。

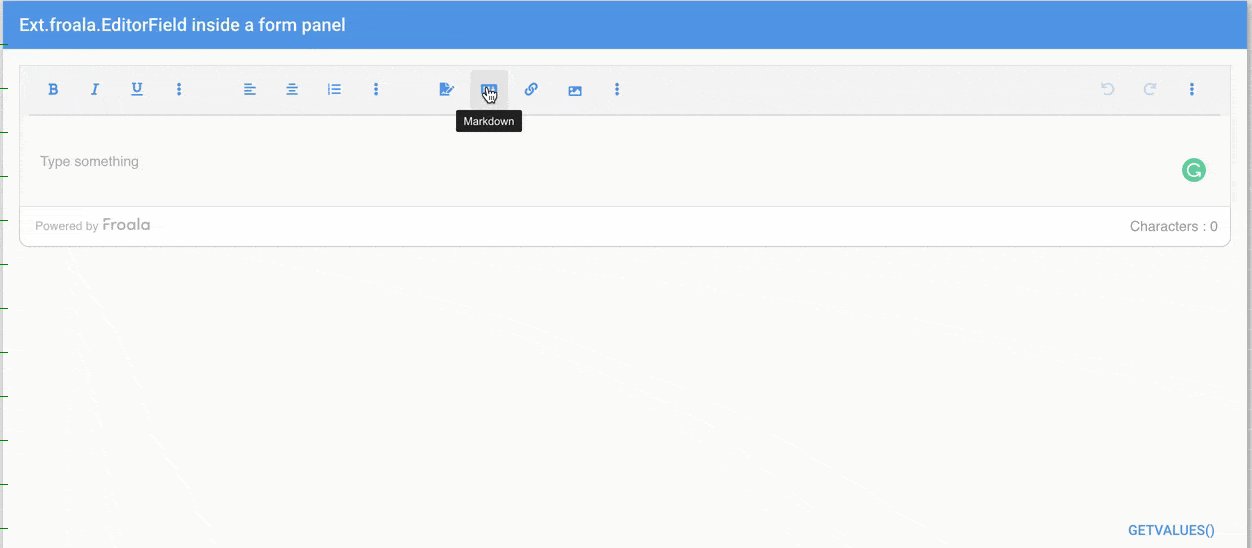
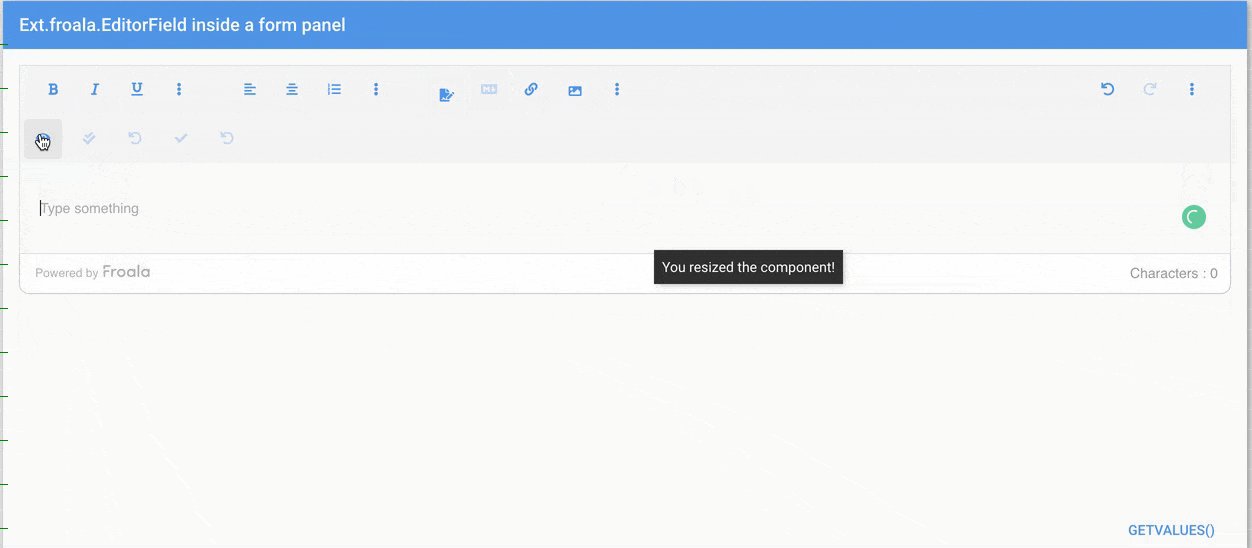
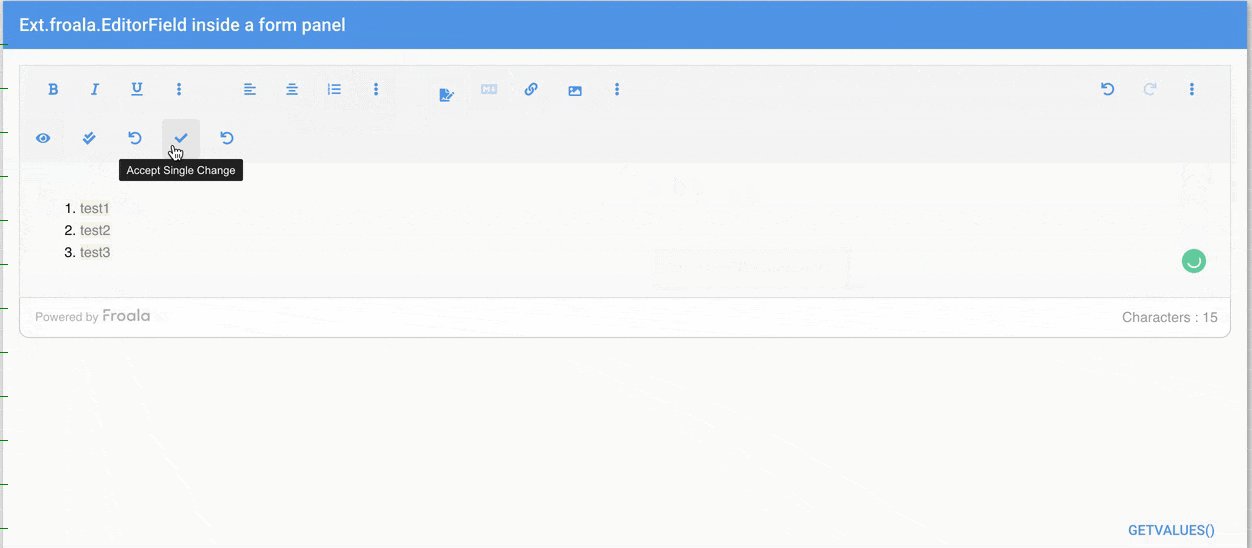
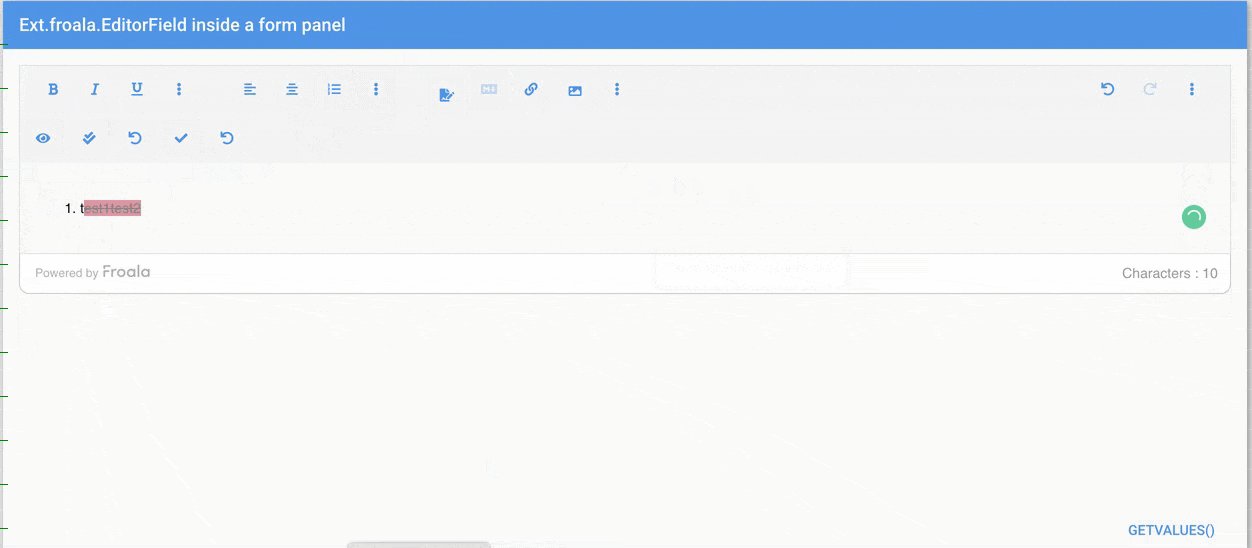
Froala Editorにトラック変更とマークダウンサポートが追加されました。

Font Awesomeアイコンのリスト。最新バージョンの5.14.4で追加された新しいアイコン含まれます。

フィルタバー、多段グループ化、合計などバージョン7.4で導入された新しいグリッド機能にヘブライ語のローカライズサポートを適用したところ。
品質向上
7.5リリースでは、お客様から報告された40を超えるチケットに対応する品質改善が含まれています。最も注目すべき改善点のいくつかは、以下の問題報告に対応したものです。
- Modern gridの数値列に、renderer関数/メソッドがない。
- innerPaddingを使用したときに、チャートのツールチップが正しくない場所からトリガーされる。
- pullrefreshプラグインでは、バインドストアでloadイベントが発生しない。
- gridfilterプラグインを使用したリモートフィルターがautoLoad: falseを無視する。これにより、
7.5以降では、remoteFilter / remoteSortを設定している場合、ストアのautoLoadの設定を考慮する必要がある。 autoload: false / autoLoadが設定されていない場合で、filters / sortersが設定されていると、ストアは load() が最初に呼び出されるまでロードされません。ユーザーがストアを自動的にロードさせたい場合は、autoload:trueconfigを設定する必要があります。 - Modern date pickerーが正しい日付を選択していない。
- Modern comboboxでは、forceSelection: false、multiSelect: true、queryMode: ‘remote’の場合、複数のクエリーで問題が起きる。
詳細は、Ext JS 7.5の リリースノート をご覧ください。

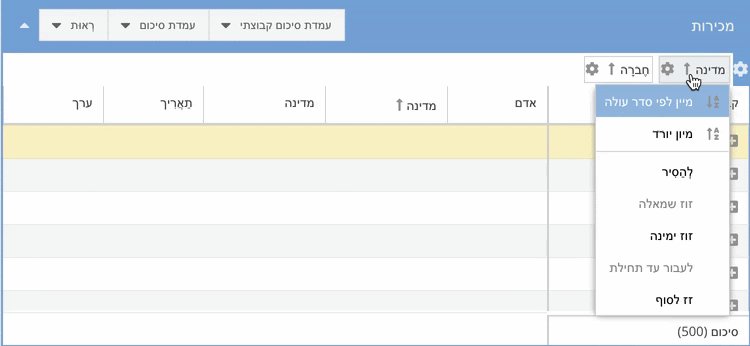
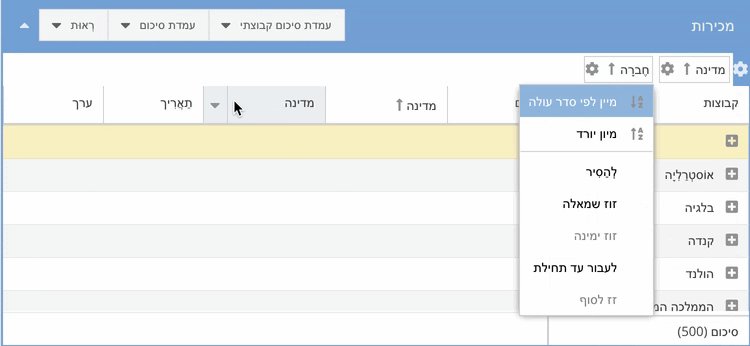
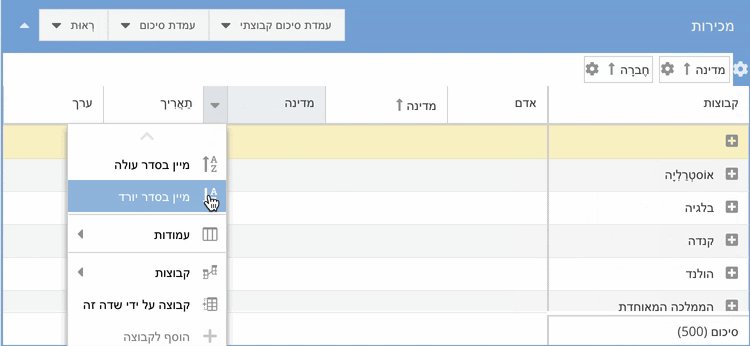
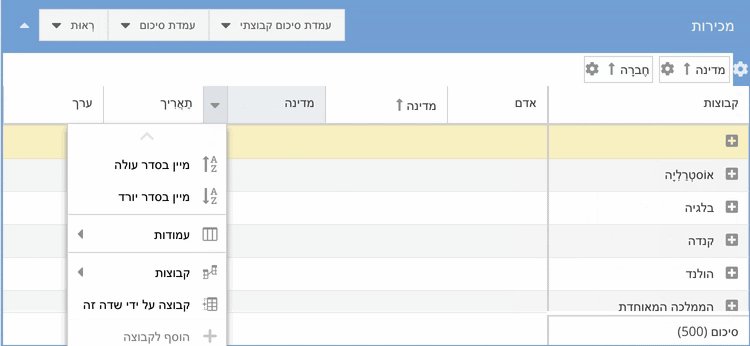
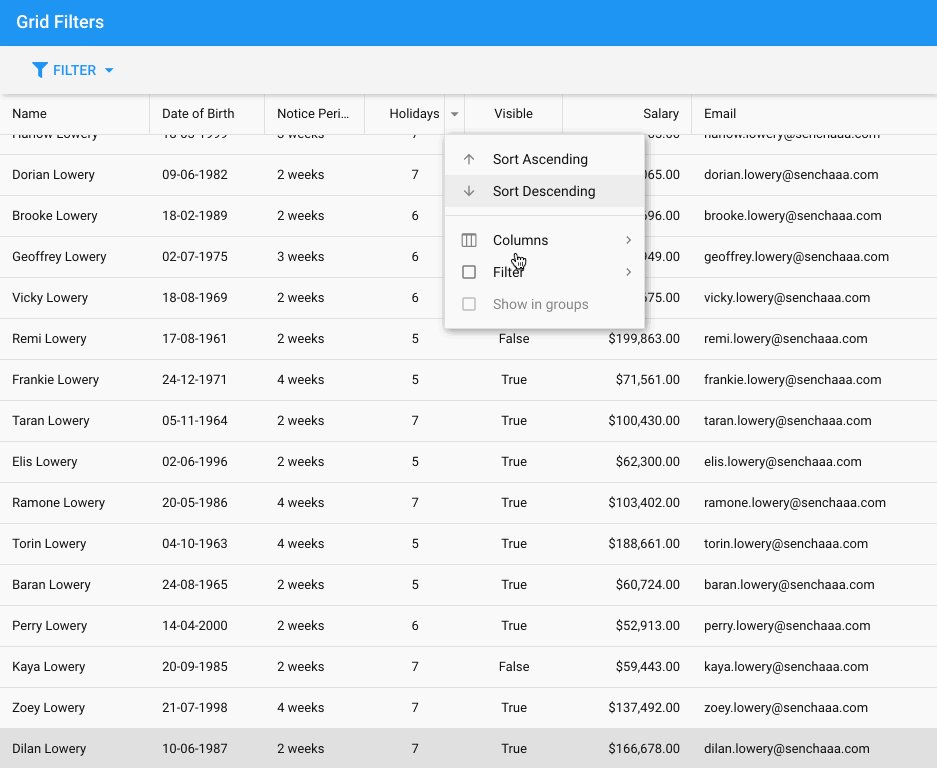
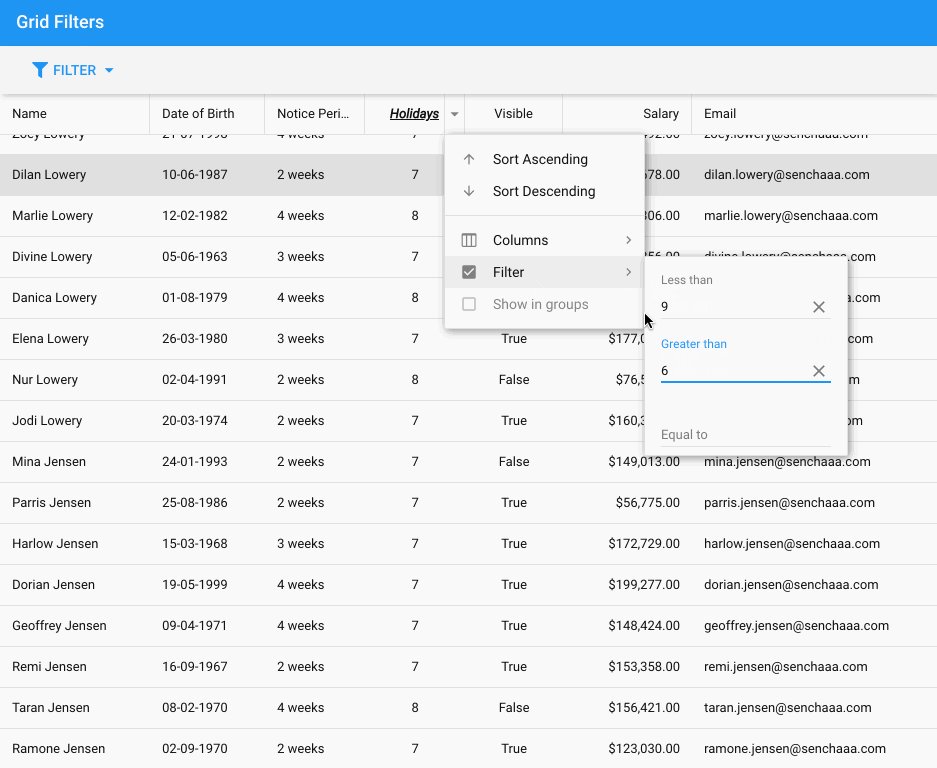
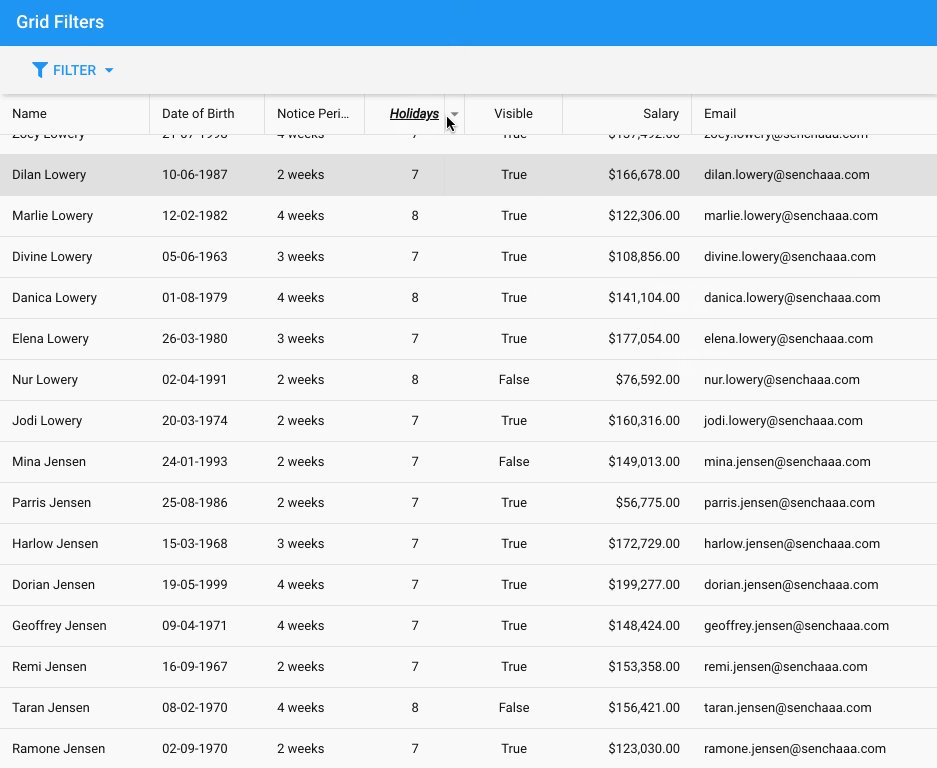
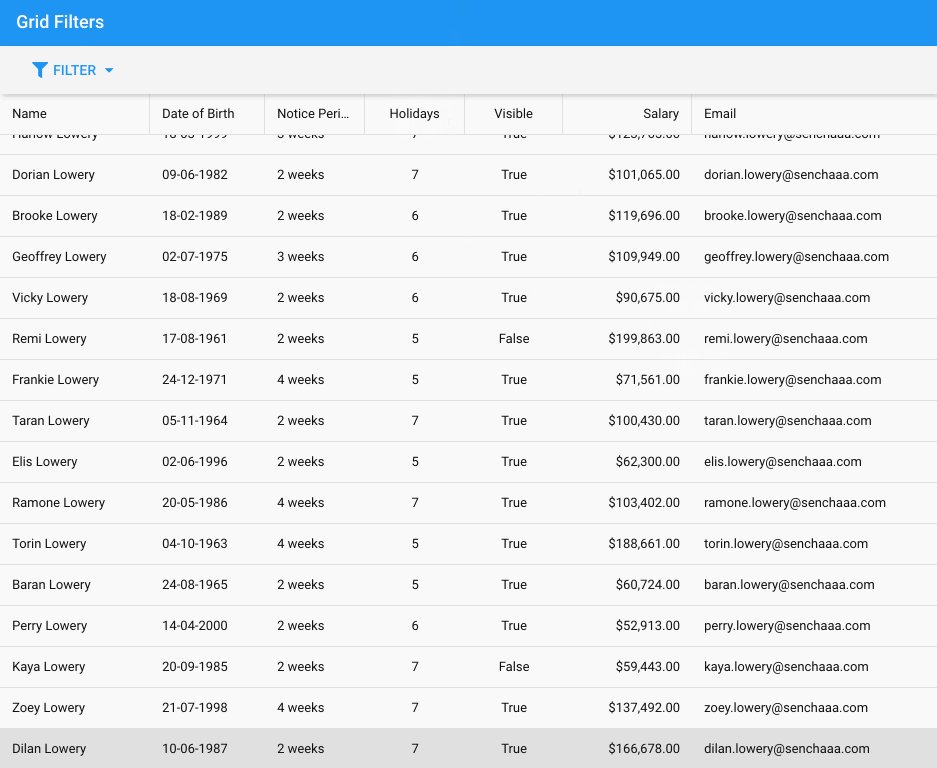
Modernツールキット – フィルターされた列にグリッドフィルタースタイルを適用
バージョンサポート
Ext JS 7.5をサポートするSencha Upgrade AdvisorおよびSencha Bridges(ExtReact、ExtAngular、およびExtWebComponents)が提供されました。 サポートポータル にアクセスし、最新バージョンをダウンロードください。
今後の計画
Senchaツールはこのリリースに対応するべく、最新の7.5サポートを加えて提供される予定です(*)。
また、Ext JS 7.6の作業が本格化しています(*)。Senchaは、四半期ごとに定期的なリリースを実施するべく、順調に開発を進めており、新機能、品質改善、パフォーマンス、使いやすさの向上や改善の実施に取り組んでいます。 ぜひ、 こちらから ご意見をお寄せください。
* 紹介した機能は、GA版がリリースされるまでその提供をお約束するものではありません。
Ext JS 7.5をお試しください
Senchaチームは、すべての分野において開発者コミュニティの皆さんによりよいサービスを提供するべく取り組んでいます。ぜひ、最新のExt JS 7.5をお試しください。
アップデートについては、Twitter や Youtube チャンネル (日本語はこちら:Twitter、Youtubeチャンネル)をご覧ください。ぜひ、新バージョンでよりよいアプリの開発に取り組んでください。
7.5にアップグレードするには
無料の Ext JS Upgrade Adviserツール を用いれば、最新のExt JSバージョンに以降する際に必要となるコード修正箇所を容易に特定することができます。ぜひ、お試しください。

Ext JSのデータグリッドは、エンタープライズアプリケーションで利用可能な、最も機能豊富で強力なJavaScriptグリッドコンポーネントの一つとして広く認知されています。データ集約型のユーザーインターフェイスを構築する開発者にとって、グリッドセル、レンダラー(ハンドラー)、エディターのカスタマイズ方法をしっかりと理解することは不可欠です。
Ext JSを用いて構築された大規模アプリケーションのアップグレードは、開発チームにとって大きな課題となり得ます。この記事では、Ext JSアプリケーションを最新の状態に維持していくべき理由、アップグレードプロセスにおける一般的な障害、そしてリスクを最小限に抑え、貴重な開発時間を節約するための重要なツール「Ext JS Upgrade Adviser」について解説します。

Senchaチームは、開発をスピードアップし、メンテナンス性の向上、優れたユーザーエクスペリエンスの構築を容易にするSencha Rapid Ext JSの新リリース「Rapid Ext JS 1.1.1」を発表しました。



