Ext JS トライアルのセットアップ方法
| この記事は Ext JS 7.5.1 > Guides > Getting Started with zip の抄訳です。 |
Sencha Ext JS のフル機能は、無料の 30 日トライアル版で試用することができます。この記事では、トライアル版のセットアップ方法について解説します。Sencha Architect を試用したい方は、こちらのドキュメントに記載されたセットアップ方法をご確認ください。
手順 1: Ext JS トライアル版の ZIP ファイルをダウンロードする
ダウンロードした ZIP ファイルを展開し、フォルダを開いてください。
手順 2: Sencha Cmd CLI をインストールする
「Sencha Cmd」は、Ext JS アプリケーションを作成するためのコマンドラインツールです。
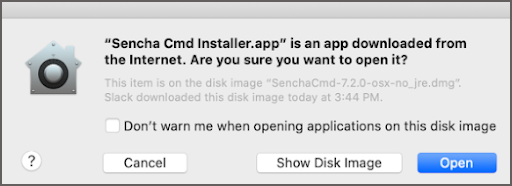
- MacOS を使っている方: 先の手順で展開した .app ファイルを右クリックして開いてください。以下のメッセージが表示された場合は、「Open」(開く)をクリックして続行してください。このツールは、安全にご使用いただけます。

- Linux を使っている方: 右クリックで .sh ファイルを開き、インストール手順を進めてください。
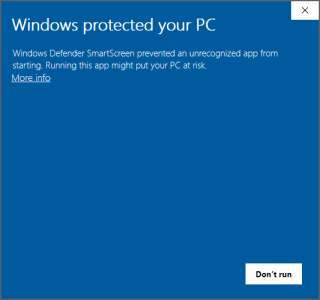
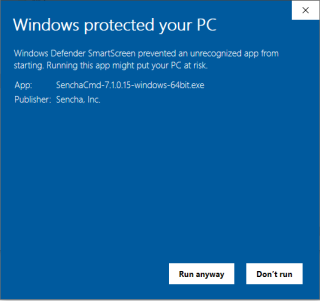
- Windows を使っている方: 右クリックで .exe ファイルを開いてください。以下のメッセージが表示された場合は、「More info」(詳細情報)を選択し、「Run anyway」(実行)をクリックしてください。このツールは、安全にご使用いただけます。


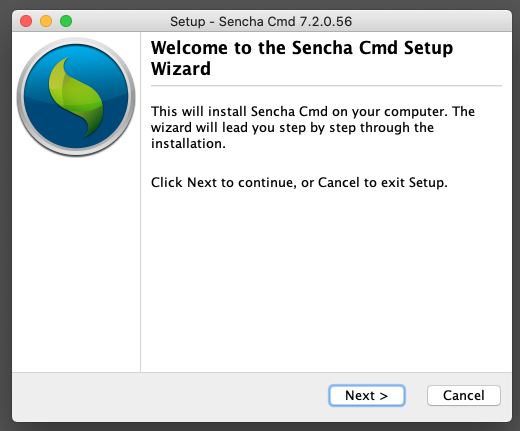
インストールが続行し、次の画面が表示されます。Next >(次へ)をクリックしてください。

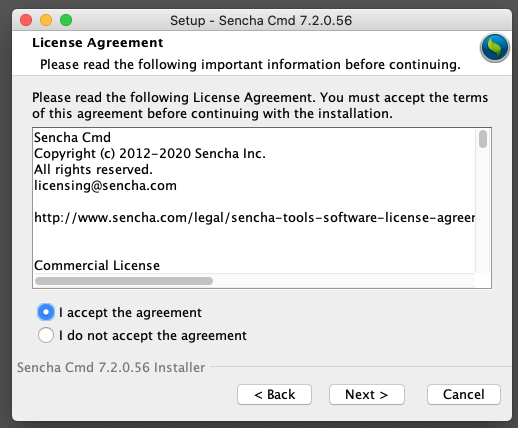
「I accept」(同意する)を選択し、Next >(次へ)をクリックしてください。

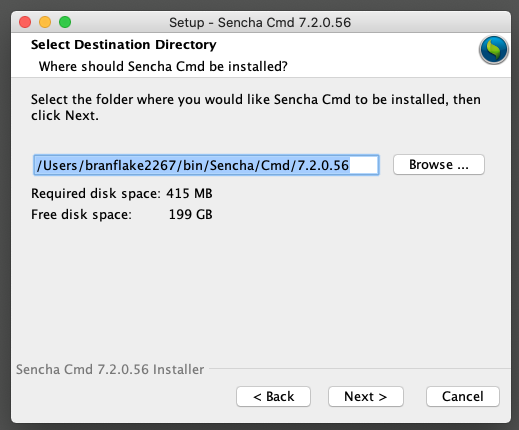
インストール先のディレクトリを選択し、Next >(次へ)をクリックしてください。

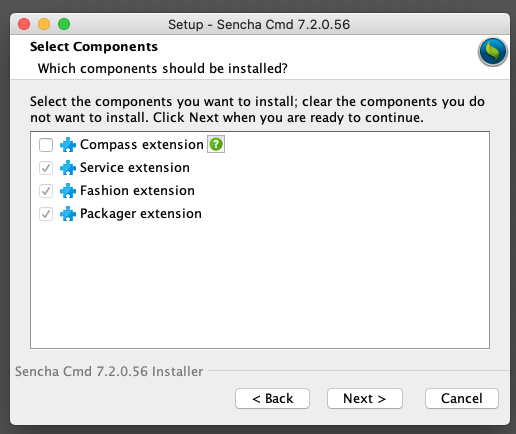
インストールするコンポーネントを選択し、Next >(次へ)をクリックするか、< Back(戻る)をクリックして設定を変更してください。

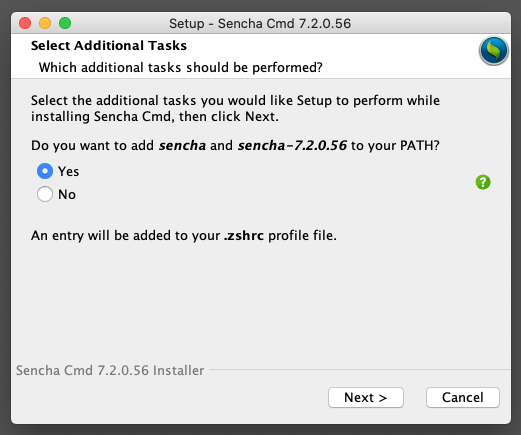
追加の手順を実行する場合は、「Yes」(はい)を選択してください。それから、Next >(次へ)をクリックしてください。

インストールが完了したら、Finish(終了)をクリックしてください。


これで、最初の Ext JS アプリケーションを作成する準備が整いました。
手順 3: 新しい Ext JS アプリケーションを開き、体験する
- ターミナルまたはコマンドプロンプトのウィンドウを起動してください。
- 新しいアプリケーションを作成したいフォルダにカレントディレクトリを変更してください。
cd
トライアル版を使用する場合:
Ext JS の 30 日トライアル版パッケージは、Sencha CDN からインストールできます。以下のコマンドで最新の Ext JS トライアル版をインストールしてください。--ext オプションは、弊社の CDN から SDK をダウンロードするよう Cmd に強制します。
- アプリケーションを生成してください。
sencha generate app --ext MyApp ./MyApp
有効なライセンスをすでに購入されている場合:
Ext JS および関連するすべての商用パッケージは、サポートポータルにホストされています。ポータルにログインし、必要な SDK の ZIP ファイルをダウンロードしてください。
- 必要な SDK の ZIP ファイルをダウンロードしてください。
- アプリケーションを生成してください。
sencha -sdk /path/to/downloaded/sdk generate app modern MyApp ./MyApp
では、アプリケーションを開いて、体験してみましょう。
- 新しいアプリケーションのフォルダに移動してください。
cd MyApp - アプリケーションを起動してください。
sencha app watch
sencha コマンドでアプリケーションをビルドしてください。完了すると、コマンドウィンドウに次のようなメッセージが出力されます。
Waiting for changes...(変更を待っています)
- ブラウザでアプリケーションを実行しましょう。任意のブラウザウィンドウを開き、http://localhost:1841/ でアプリケーションを表示してください。
おめでとうございます! これで Ext JS を使用したアプリケーションのビルドに成功しました!
次のステップ:
Ext JS アプリケーションのビルドに成功した今、少し時間を取って、アプリケーションを発展させる方法を体験してください。何百もの UI コンポーネントや設計、テスト、デバッグ用のツールが用意されています。
- アプリケーションに他のコンポーネントを追加する方法を学ぶ。
- アプリケーション構造についての詳細を学ぶ。
- より多くのサンプルやリソース、ドキュメントを探す。

Ext JSのデータグリッドは、エンタープライズアプリケーションで利用可能な、最も機能豊富で強力なJavaScriptグリッドコンポーネントの一つとして広く認知されています。データ集約型のユーザーインターフェイスを構築する開発者にとって、グリッドセル、レンダラー(ハンドラー)、エディターのカスタマイズ方法をしっかりと理解することは不可欠です。
Ext JSを用いて構築された大規模アプリケーションのアップグレードは、開発チームにとって大きな課題となり得ます。この記事では、Ext JSアプリケーションを最新の状態に維持していくべき理由、アップグレードプロセスにおける一般的な障害、そしてリスクを最小限に抑え、貴重な開発時間を節約するための重要なツール「Ext JS Upgrade Adviser」について解説します。

Senchaチームは、開発をスピードアップし、メンテナンス性の向上、優れたユーザーエクスペリエンスの構築を容易にするSencha Rapid Ext JSの新リリース「Rapid Ext JS 1.1.1」を発表しました。



