Ext JS Data Gridをすばやくカスタマイズする方法(part 4/6)– データ表示形式を柔軟にカスタマイズする
全6回構成の「Ext JSグリッドのカスタマイズ」ブログシリーズの4回目の記事では、柔軟にデータグリッドをカスタマイズすることにフォーカスします。 第1回〜第3回の記事は次のリンクよりお読みいただけます。
第1回:GridとColumnのプロパティをカスタマイズする
第2回:グループ化されたグリッド
第3回:編集機能の追加や行の折りたたみ表示
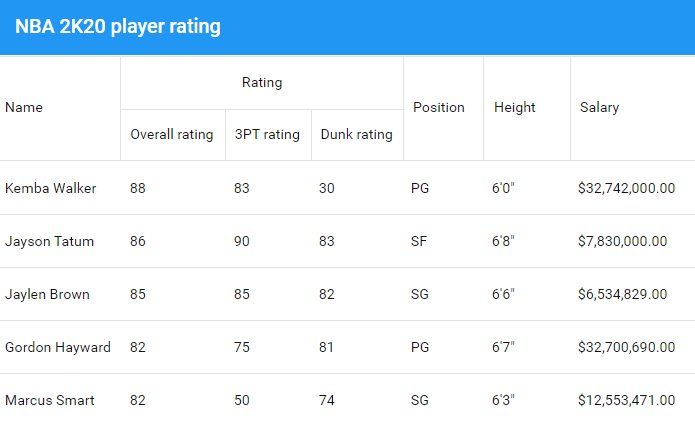
Ext JSのGridではデータ表示のカスタマイズが容易に行えます。 この記事ではNBA 2020プレーヤーのレーティング情報を表示するグリッドをサンプルとして使用します。
最初の例では、プレーヤーの身長をフィートやインチにして表示したり、年俸の金額を3桁区切りで表示するために、rendererメソッドやformatterプロパティを使用します。
まず、今回の表示で用いるデータは次のように作成しており、身長(ht) や年俸(Salary)は数値がそのまま用いられています。桁区切りの記号は含みません。
"data": [
{
"player": "Kemba Walker",
"team": "Boston Celtics",
"rating": 88,
"dunkRating": 30,
"threePointRating": 83,
"position": "PG",
"ht": 60,
"salary": 32742000
},
{
"player": "Jayson Tatum",
"team": "Boston Celtics",
"rating": 86,
"dunkRating": 83,
"threePointRating": 90,
"position": "SF",
"ht": 68,
"salary": 7830000
},
{
"player": "Jaylen Brown",
"team": "Boston Celtics",
"rating": 85,
"dunkRating": 82,
"threePointRating": 85,
"position": "SG",
"ht": 66,
"salary": 6534829
},
{
"player": "Gordon Hayward ",
"team": "Boston Celtics",
"rating": 82,
"dunkRating": 81,
"threePointRating": 75,
"position": "PG",
"ht": 67,
"salary": 32700690
},
{
"player": "Marcus Smart",
"team": "Boston Celtics",
"rating": 82,
"dunkRating": 74,
"threePointRating": 50,
"position": "SG",
"ht": 63,
"salary": 12553471
}
]
この情報をGridで表示するときに、プレイヤーの身長(Height)と年俸(salary)をフォーマットして表示できます。実際の表示例は以下のとおりです。

身長(Height)の表示形式をカスタマイズする
renderer メソッドは、Gridのカラムで表示するデータをレンダリング前に変換したい時に使用できます。カラムのコンフィグでデフォルトの renderer メソッドをオーバーライドする function を実装して使用します。
{
dataIndex: 'ht',
text: 'Height',
flex: 1,
renderer: function(value) {
let height = value.toString();
return height.substring(0, 1) + '\'' + height.substring(1, 2) + '"';
}
}
年俸(Salary)のフォーマットをカスタマイズする
formatter コンフィグで Ext.util.Format のメソッドを指定できます。下記の例では ‘usMoney’ と設定してUSドルのフォーマットで表示します。
{
dataIndex: 'salary',
formatter: 'usMoney',
text: 'Salary',
flex: 1
}
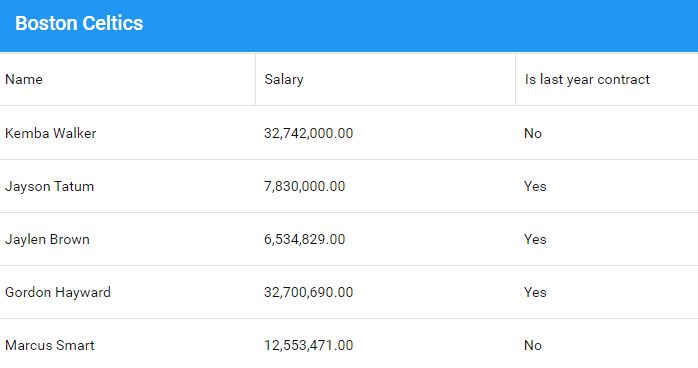
データ型に合わせたカラムを設定する
ここまでの実装では、それぞれのカラムの xtype を明示的に指定していないため、Ext.grid.column.Column が用いられました。しかしカラムの種類を明示するとデータ型に適した表示が行われます。
| Ext.grid.column.Boolean | true/falseの値の表示用 |
| Ext.grid.column.Date | 日付や時刻の表示用 |
| Ext.grid.column.Number | 数値の表示用 |
この例示のために次のようなデータセットを使用し、player, salary, lastYearContract の項目を表示する Grid を作成します。
[
{
"player: "Kemba Walker",
"team": "Boston Celtics",
"rating": 88,
"dunkRating": 30,
"threePointRating": 83,
"position": "PG",
"ht": 60,
"salary": 32742000,
"twoPointPercent": 0.48,
"threePointPercent": 0.38,
"scoringEvolution": [12,17,17,17,21,23,22,25,22],
"plusMinusEvolution2020": [-16,7,13,8,4,0,20,21,18,-4,2,0,22,-8,-9,4,-10,7,16],
"lastYearContract": false
},
...
]

Sarary の列は xtype: ‘numbercolumn’ と設定することで、3桁ごとのカンマ区切りと小数点以下2桁までの形式による表示になります。汎用的な数値向けのカラムのため$記号は含みませんが、必要に応じて表示形式はカスタマイズできます。
lastYearContract の列は Yes/No で表示していますが、元のデータは true / false です。このように表示するために xtype: ‘booleancolumn’ を使用し、さらに trueText, falseText によるカスタマイズを行います。
{
xtype: 'numbercolumn',
dataIndex: 'salary',
text: 'Salary',
flex: 1
}, {
xtype: 'booleancolumn',
dataIndex: 'lastYearContract',
text: 'Is last year contract',
trueText: 'Yes',
falseText: 'No',
flex: 1
}
もし、表示する金額の通貨がUSドルではなく日本円の場合は次のように format: ‘0,000’ とすれば小数点部分が非表示になります。実際の動作は Fiddle tool のコードを修正して再実行することでご確認いただけます。
{
xtype: 'numbercolumn',
format: '0,000',
dataIndex: 'salary',
align: 'right',
flex: 1
}
Ext.grid.column.Number の format で記述可能な書式は Ext.util.Format.html に解説がありますので、こちらもお読みください。
次回の記事では「ウィジェットカラムでグリッドをカスタマイズする方法」を解説します。
Ext JS 7.2 でデータグリッドを作成する
Ext JS 7.2の30日間無料トライアルは、製品の全ての機能にアクセスできます。アプリケーションに高性能なデータグリッドを作成する方法をお読みいただき、Get Started のドキュメントから始めましょう!

Ext JSのデータグリッドは、エンタープライズアプリケーションで利用可能な、最も機能豊富で強力なJavaScriptグリッドコンポーネントの一つとして広く認知されています。データ集約型のユーザーインターフェイスを構築する開発者にとって、グリッドセル、レンダラー(ハンドラー)、エディターのカスタマイズ方法をしっかりと理解することは不可欠です。
Ext JSを用いて構築された大規模アプリケーションのアップグレードは、開発チームにとって大きな課題となり得ます。この記事では、Ext JSアプリケーションを最新の状態に維持していくべき理由、アップグレードプロセスにおける一般的な障害、そしてリスクを最小限に抑え、貴重な開発時間を節約するための重要なツール「Ext JS Upgrade Adviser」について解説します。

Senchaチームは、開発をスピードアップし、メンテナンス性の向上、優れたユーザーエクスペリエンスの構築を容易にするSencha Rapid Ext JSの新リリース「Rapid Ext JS 1.1.1」を発表しました。



