Rapid Ext JSの提供を開始 – Ext JSアプリケーション開発のためのローコードエディター

Ext JS開発を効率化し、生産性を加速する革新的なローコードエディター「Rapid Ext JS」の正式リリース「バージョン 1.0」の提供を開始しました。Sencha Ext JSを利用している開発者は、開発プロセスを効率化し、スムーズかつスピーディにWeb開発を推進できます。この記事では、Rapid Ext JSがExt JS開発プロジェクトの効率化にどのように貢献するのか、その主要な機能とともに紹介します。
Rapid Ext JSとは
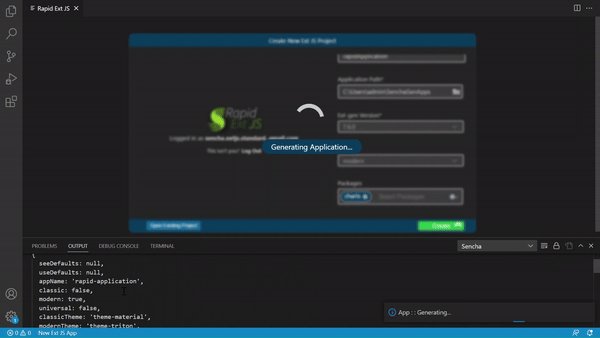
Rapid Ext JS は、 Ext JSアプリケーション開発をスピードアップするべく設計されたVisual Studio Codeプラグイン(拡張機能)です。ローコードエディターとユーザーフレンドリなGUIの統合により、開発者の作業をより効率的します。140以上のExt JS コンポーネントをサポートし、ドラッグ&ドロップ操作でUIを設計。リアルタイムプレビューを提供し、開発プロセスを効率化/簡素化します。Ext JS開発の経験者もビギナーでも、Rapid Ext JSを用いれば、アプリケーション開発をより簡単に、より効率的に実行できます。Rapid Ext JSの概要については、こちらの説明ビデオをご覧ください。
Rapid Ext JSを選択する理由
アプリケーションを迅速かつ効率的に構築したいというマーケットの要求は、かつてないほど高まっています。Rapid Ext JS は、Ext JS開発ワークフローを合理化し、より迅速に作業を進めるのに役立つローコードソリューションを提供することで、この課題に対応します。
Rapid Ext JSの主な機能とメリット
- 高速開発: Rapid Ext JSは、ドラッグ&ドロップによるビジュアル開発とリアルタイムプレビューにより開発をスピードアップ。手動によるコーディング作業を最小限に抑えます。

- 広範なコンポーネントサポート: 140以上の構築済みコンポーネントにアクセス可能。開発者はアプリケーション構築を効率化する幅広いツールを利用できます。
- リアルタイムプレビュー: リアルタイムプレビュー機能により変更内容を即座に表示でき、より迅速な反復と即時フィードバックを可能にします。

- 効率的なワークフロー: Rapid Ext JSのローコード開発機能により開発プロセスを合理化し、短時間で簡単にアプリケーションを作成可能にします。

- 既存のExt JS機能との互換性: Rapid Ext JSは、140以上のコンポーネントを搭載したExt JS の強力な機能を利用でき、手作業によるコーディングの労力を大幅に削減してアプリケーション構築を実現します。
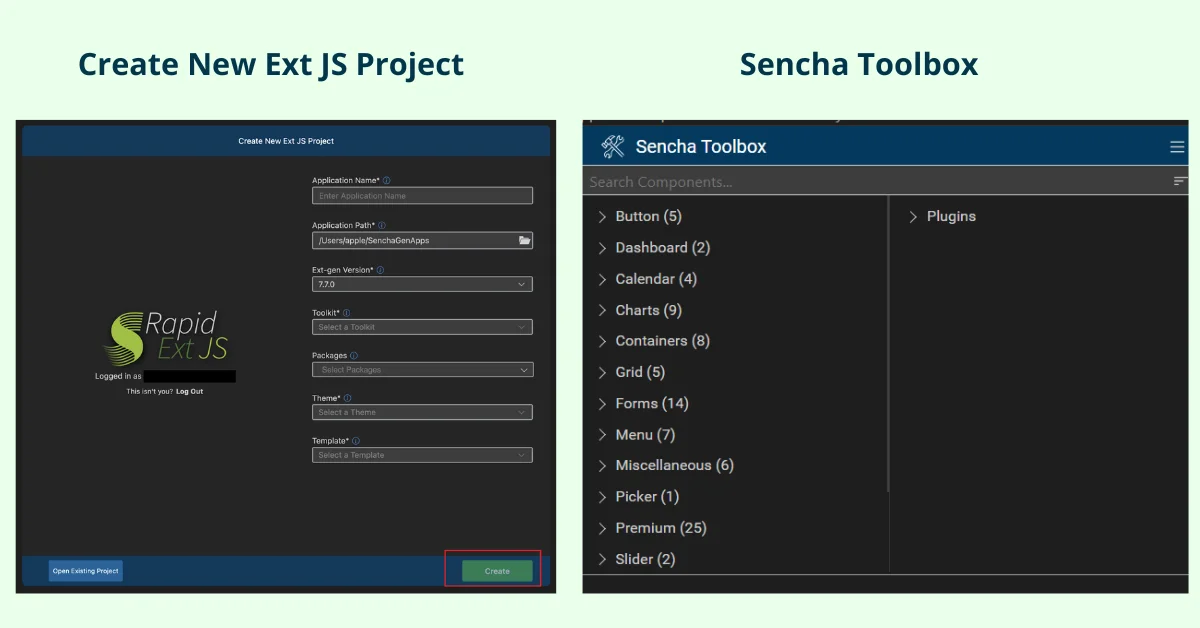
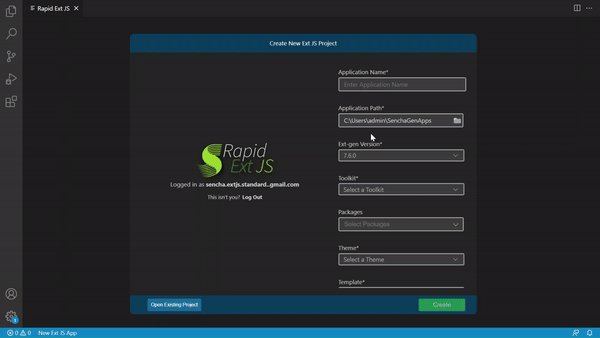
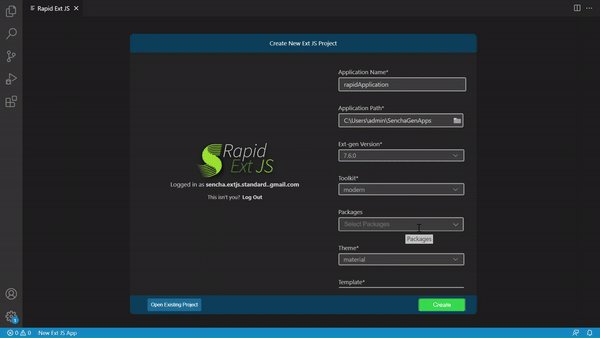
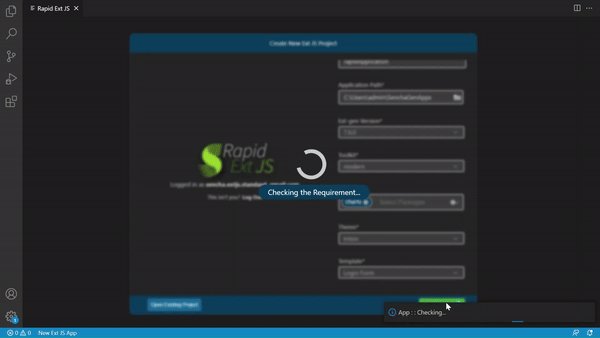
- 新規Ext JSアプリケーションの作成
- 既存のExt JSプロジェクトのオープン
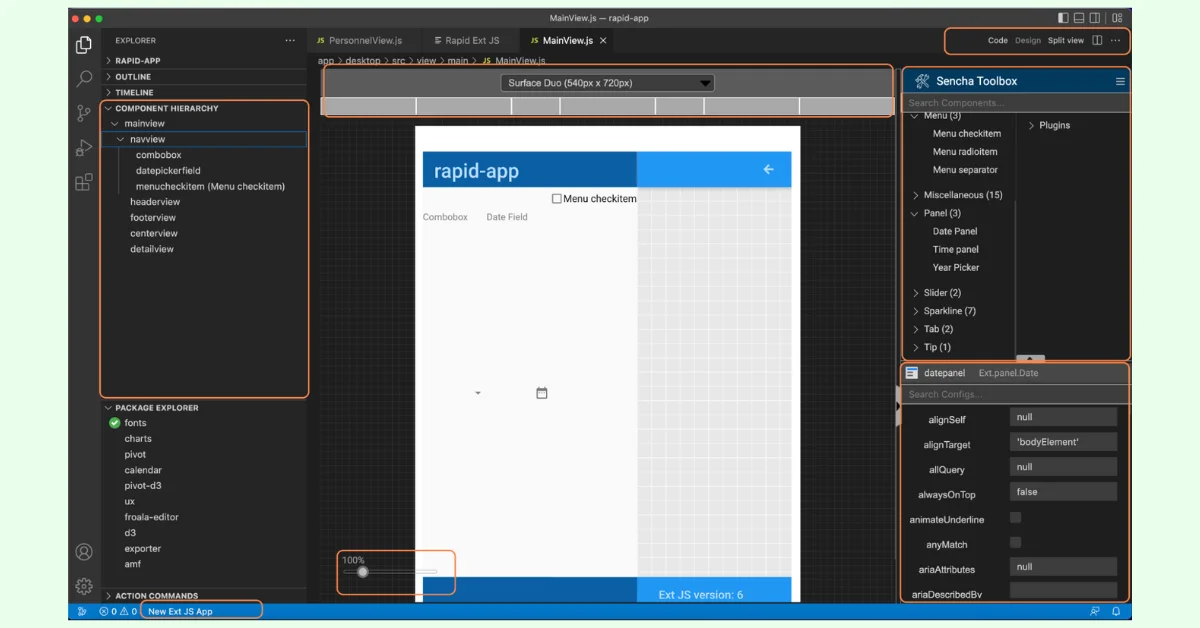
- 画面解像度ごとのビュー設計
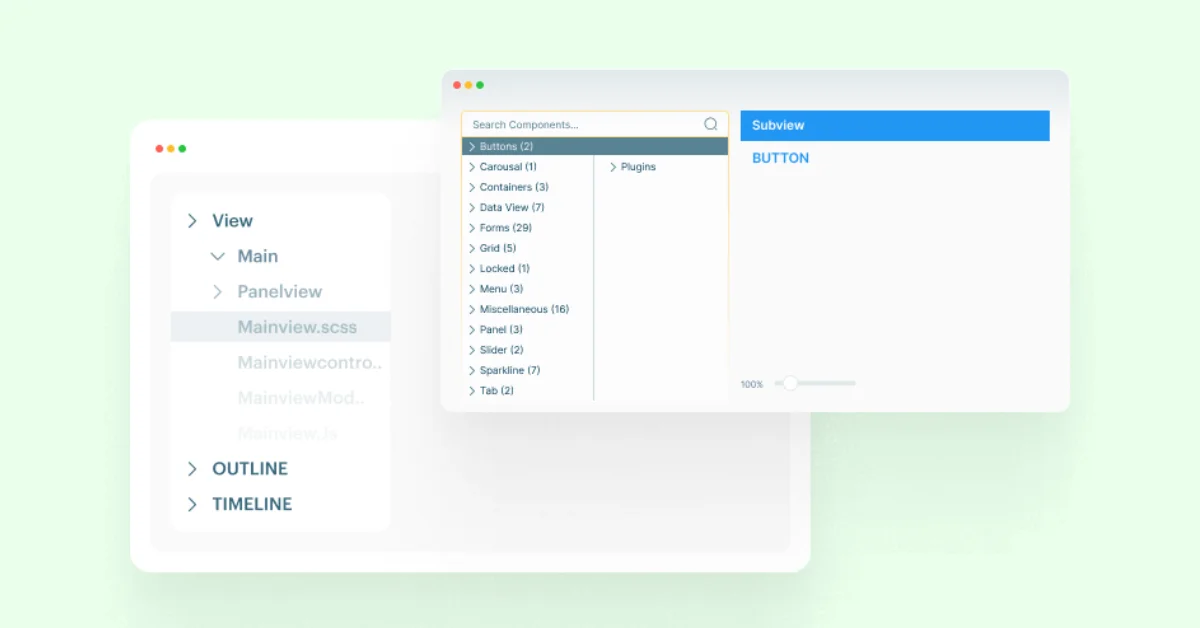
- コンポーネント階層
- 新しいビュージェネレーター
- コンポーネントの構成(Config)
- シームレスなエミュレータ統合

Rapid Ext JSが提供するすべての機能については、こちらをご覧ください。
Rapid Ext JSの動作環境
Rapid Ext JSは、Visual Studio Code Extensionと統合され、Ext JSアプリケーションを設計するためのドラッグ&ドロップインターフェイスを提供します。リアルタイムプレビュー機能により、変更した内容を即座に確認できます。すべてのExt JSコンポーネントをサポートしており、複雑なアプリケーションの構築も容易です。
Rapid Ext JSを使ってみよう
すでにExt JSをお持ちで有効なサポートサブスクリプション(保守契約)に加入されている方は、サポートポータルからRapid Ext JSをダウンロードできます。また、Rapid Ext JSには30日無料トライアル版も用意されており、強力なローコード開発機能を簡単に試すことができます。

Rapid Ext JS 1.0の詳細については、リリースノートをご確認ください。

バージョン サポート
Sencha Rapid Ext JSでは、Ext JS 7.0以降をサポートしており、新たにExt JS 7.8もサポートしました。最新バージョンにアクセスするには、サポートポータルにアクセスしてください。
FAQ
Rapid Ext JSは、どのバージョンのExt JSをサポートしていますか?
Rapid Ext JSは、Ext JSのバージョン7.0~7.8をサポートしています。
既存のExt JSプロジェクトをRapid Ext JSにインポートできますか?
はい。既存のExtGenまたはCMDベースのExt JSプロジェクトをRapid Ext JSにインポートできます。
Rapid Ext JSはArchitectツールとどう違うのでしょうか?
Architectはビジュアルアプリケーションの構築に重点を置いた単独のツールです。一方、Rapid Ext JSはVisual Studio Codeと統合されたローコード環境を提供し、より柔軟かつ高度な機能を提供します。
Rapid Ext JSは ViewModelとデータバインディングをサポートしていますか?
はい。Rapid Ext JSは、ViewModelとデータバインディングをサポートしています。
Rapid Ext JSを入手するにはどうすればよいですか?
Rapid Ext JSは、Sencha Ext JSに含まれる機能として提供されます。Rapid Ext JSのフル機能を利用するには、Sencha Ext JS Enterpriseを購入します(すでにExt JS Enterpriseを購入済で、有効なサポートサブスクリプションに加入されている方は、Rapid Ext JSをすぐに使用開始できます)。Sencha Ext JS Proには、最大30日間使用可能な期間限定版のRapid Ext JSが含まれます(利用可能な期間は、サポートサブスクリプションの残存期間に依存します)。また、トライアル版をダウンロードすることで、Rapid Ext JSを30日間試用することができます。
ProエディションとEnterpriseエディションで、利用できるRapid Ext JSの機能に違いがありますか?
Rapid Ext JS は、エンタープライズ グレードの開発サポートが含まれる Enterprise ライセンスでのみ利用できます。Proライセンスの場合、メンテナンス期間の残り日数に応じて、Rapid Ext JS は最大 30 日間利用できます。
Rapid Ext JSでSencha Architectのプロジェクトを開くことはできますか?それとも手動での移行が必要ですか?
Architectで作成したプロジェクトは、Rapid Ext JSでも開くことができます。ただし、プロジェクトの複雑さによっては手動での移行が必要となります。
Rapid Ext JSはユニバーサルアプリの編集にどのように対応していますか?
Rapid Ext JSを使用すれば、ユニバーサルアプリでデスクトップビューとモバイルビューの両方を管理でき、簡単に切り替えや調整が可能です。
Rapid Ext JS は将来 IntelliJ でも利用できるようになりますか?
Rapid Ext JSは現在、Visual Studio Codeでのみ利用可能ですが、将来的には需要に応じて他のプラットフォームでも利用可能にすることを検討しています。

Ext JSのデータグリッドは、エンタープライズアプリケーションで利用可能な、最も機能豊富で強力なJavaScriptグリッドコンポーネントの一つとして広く認知されています。データ集約型のユーザーインターフェイスを構築する開発者にとって、グリッドセル、レンダラー(ハンドラー)、エディターのカスタマイズ方法をしっかりと理解することは不可欠です。
Ext JSを用いて構築された大規模アプリケーションのアップグレードは、開発チームにとって大きな課題となり得ます。この記事では、Ext JSアプリケーションを最新の状態に維持していくべき理由、アップグレードプロセスにおける一般的な障害、そしてリスクを最小限に抑え、貴重な開発時間を節約するための重要なツール「Ext JS Upgrade Adviser」について解説します。

Senchaチームは、開発をスピードアップし、メンテナンス性の向上、優れたユーザーエクスペリエンスの構築を容易にするSencha Rapid Ext JSの新リリース「Rapid Ext JS 1.1.1」を発表しました。



