Ext JS における MVVM パターンの方法と理由
| この記事は Ron Bailey による The How and Why of the MVVM Pattern in Ext JS の抄訳です。 |
アプリケーションの構造とコードは、上手くまとめることで意図を伝えることができます。
コードを書くことはターゲットデバイスと効率的に通信を行う手段ではありますが、デザインパターンを適切に選択して適用することが不可欠です。それにより、開発者はプロジェクトに適した技術的なフレームワークと効果的に連携・通信ができるようになります。
これらのニーズを満たす十分に試行されたパターンの一つは、業界標準である MVC(モデル・ビュー・コントローラ)パターンです。MVC パターンは、ユーザーが触れるアプリケーションの主な懸念事項を抽象化する目的を果たします。つまり、アプリケーションのデータ(モデル)、表示(ビュー)、そしてそれら二つを接続する処理(コントローラ)を分離し、個別に取り組めるようにします。ただし、それらは緩やかに結合しており、相互に依存する関係を保っています。このようにすることで、一つに変更を加えても、他に過度の影響をもたらしたり、アプリケーション全体を危うくしたりすることがなくなります。
最初の MVC パターンが登場して以来、多様な実装と環境に合わせて多くの派生が作られました。Ext JS バージョン 5 以降の Web アプリケーションに最適なものは MVVM(モデル・ビュー・ビューモデル)パターンで、それ以前の Ext JS バージョンで使用していた既成の MVC パターンに代わるものとして採用されました。

Ext JS の MVVM パターンでは、元の MVC が持つ利点に加え、ビューパッケージという個別の MVC パターンで各ビューをより柔軟に管理することができます。
ビューパッケージは、次のような構成になっています。
1) モデル:アプリがデータを取得するインターフェースとデータ定義を処理します。
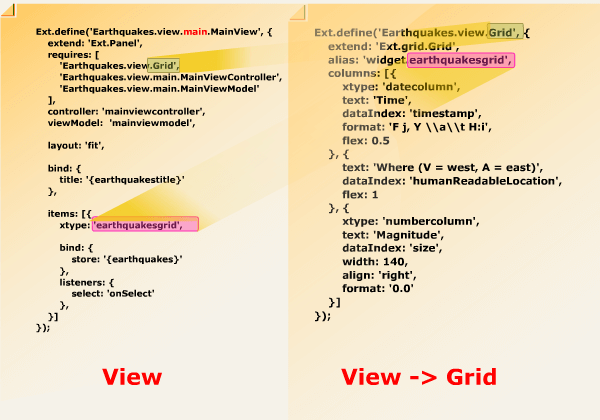
2) ビュー:レイアウトやコンポーネント構成といった表示の問題を正確に解決します。
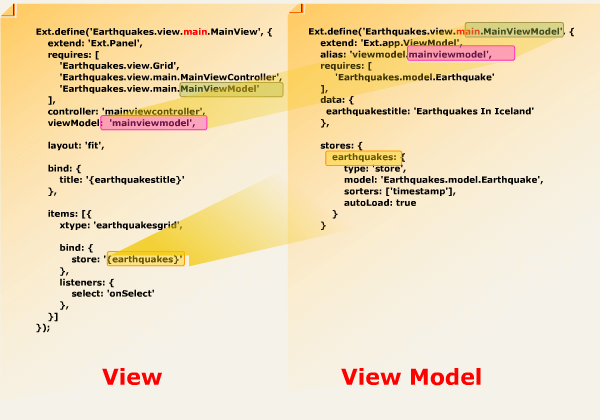
3) ビューモデル:ビューのためにデータの表示と更新を管理します。

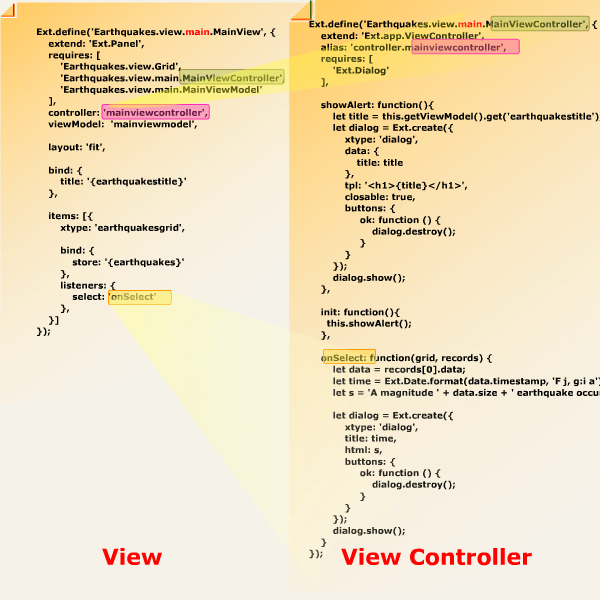
4) ビューコントローラ:ビュー(ユーザーのクリック)とビューモデル(ストアの読み込み)から起動するイベントハンドラやライフサイクル関数の実装を持ちます。

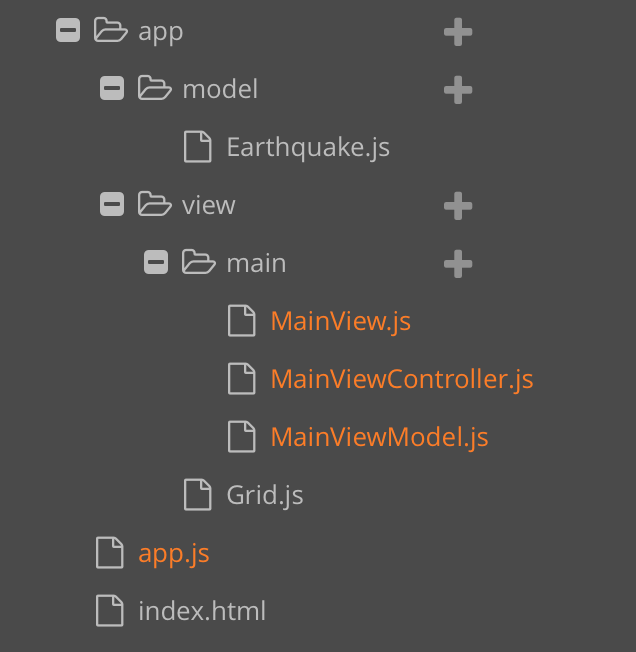
これらは、保存先フォルダの専用クラスとして別名を付けたビューのプロパティとして作成します。例えば、view フォルダにある login フォルダに保存されている認証戦略は、次のようなクラスファイルを含んでいます。
LoginView.js
LoginViewModel.js
LoginViewController.js
関連ファイルを所定のフォルダに配置することで、開発者はアプリの構造化とモジュール設計を活用でき、認証機能全体をフォルダにカプセル化して容易に移動できるようになります。

このアプローチには、実装がコンポーネント階層のあらゆるレベルで可能になるという追加の利点もあります。これは、グローバル定義のオブジェクトによる JavaScript の性能問題を解決します。つまり、グローバルレベルだけではなく任意のレベルでパターンを展開できるため、外部のスクリプトやライブラリから読み込まれた他のオブジェクトとの衝突を回避できます。グローバル定義のオブジェクトは、やがてメモリ内に居座り、時間と共にアプリの性能に影響を及ぼす可能性があります。例えば、他の操作用にアプリの資源を節約するためには、ビューのデータ(ビュー用のストアといいます)がそれを使用しているコンポーネントのすぐ上にあるレベルで定義される必要があります。MVC のようにグローバルレベルで定義する必要はありません。
Ext JS における MVVM の実装には、アプリケーションで大いに役立つ機能が他にもいくつかあります。それらの中でも主なものは、ビューにあるコンポーネントのプロパティ間でバインディングする概念の実装です。
これは、エンドユーザーに表示するデータの実行時更新に対応する必要があり、そのために体系的なパターンを形成しているアプリの一般的な使用事例を解決します。ビューにあるコンポーネントのプロパティは、ビューにあるビューモデルの設定に「バインド」することができるため、ビューにある他のプロパティにもバインドが可能になる場合があります。これにより、ユーザー定義のイベント処理が不要になります。
アプリケーションに対する 2 種類のアプローチ(MVVM パターン無しで構築した例と MVVM パターンで構築した例)を比較してみると、その利点はすぐに明らかになります。
- 標準搭載のコード分離により、ビューパッケージに属する補助メンバーの実装や評価を探すべき場所が明確になります。
- アプリケーションがデータを取得する方法を確認したい場合は、モデルのファイルを参照します。
- アプリケーションのヘッダーにあるテキストを配置変更したい場合は、ビューのファイルを参照します。
- グリッドにバインドしたストアの実装を確認したい場合は、ビューモデルのファイルを参照します。
- グリッド上の選択イベントに対するイベントハンドラの実装を確認したい場合は、ビューコントローラのファイルを参照します。
- ファイルとフォルダの命名規則により、クラス間の関係を強化し、大規模なコードベースの経路案内を論理的かつ予測可能にします。
- イベントハンドラやコントローラのライフサイクル関数で使用可能な、あるビューパッケージのメンバーから別ビューパッケージのメンバーを参照するための関数が用意されています。
- this.getView().getItems()
- this.getViewModel().getStore(“records”)
- this.getController().invokeFn()
- また、コードエディタで Sencha IDE PlugIn 拡張機能を使用すると、コントロール/コマンドキーを押しながら任意の alias(別名)コンフィグをクリックするだけで元のクラスを参照できるようになります。
機能は前後関係に応じて構造化することができます。従って、あるビューパッケージは別ビューパッケージに従属するもの(サブフォルダ)として実装できます。例えば、EditRecord(レコード編集)ビューパッケージは、ViewGrid(グリッド表示)ビューパッケージのサブフォルダとしてアプリケーション構造に保存できます。EditRecord ビューの目的は、おそらく ViewGrid から単一のレコードを編集することでしょう。
いつ MVVM パターンを使用すべきか?
MVVM パターンは、チームメンバーが開発と保守に携わる大規模プロジェクトに最適です。ただし、このパターンは、単純な PoC(概念実証)プロジェクトには大掛かり過ぎるかもしれません。また、バインディングの無秩序な実装はメモリに負担をかけるため、いつもバインディングが必要になるわけでもありません。ビューモデルのデータを実行時に更新してビューに反映する必要がある場合や、その逆の場合にのみ、バインディングを有効にすべきです。
次回の Ext JS プロジェクトで MVVM パターンの利点を活用すれば、より整った構成、より分かりやすい共同作業、そしてより予測可能な安定性が期待できます。加えて、さらに多くのグローバル設定が必要であれば、Ext JS の全バージョンで使用できる従来の MVC パターンを MVVM パターンと並行して使用することもできます。
詳細な Ext JS トレーニングのお申し込み
講師による MVVM パターンのより網羅的・実戦的な考察や、Ext JS に関する他のテーマについて知りたい方は、公式トレーニングの参加申し込みをして下さい。

Ext JSのデータグリッドは、エンタープライズアプリケーションで利用可能な、最も機能豊富で強力なJavaScriptグリッドコンポーネントの一つとして広く認知されています。データ集約型のユーザーインターフェイスを構築する開発者にとって、グリッドセル、レンダラー(ハンドラー)、エディターのカスタマイズ方法をしっかりと理解することは不可欠です。
Ext JSを用いて構築された大規模アプリケーションのアップグレードは、開発チームにとって大きな課題となり得ます。この記事では、Ext JSアプリケーションを最新の状態に維持していくべき理由、アップグレードプロセスにおける一般的な障害、そしてリスクを最小限に抑え、貴重な開発時間を節約するための重要なツール「Ext JS Upgrade Adviser」について解説します。

Senchaチームは、開発をスピードアップし、メンテナンス性の向上、優れたユーザーエクスペリエンスの構築を容易にするSencha Rapid Ext JSの新リリース「Rapid Ext JS 1.1.1」を発表しました。



