企業向けWebシステムで大量のデータをたやすく扱うための方法とは?
企業システムでは様々な大量のデータ(取引先情報、受発注情報、出荷情報その他)から必要な情報を取り出して使用します。従来のC/S型ネイティブアプリの場合であれば、こうした処理はたやすかったでしょう。
しかし、ブラウザベースのユーザーインターフェイスを前提としたWebシステムの場合では、設計や実装が変わってきます。効率よく大量のデータをWebシステムで扱うには、どのようしたらよいのでしょうか。
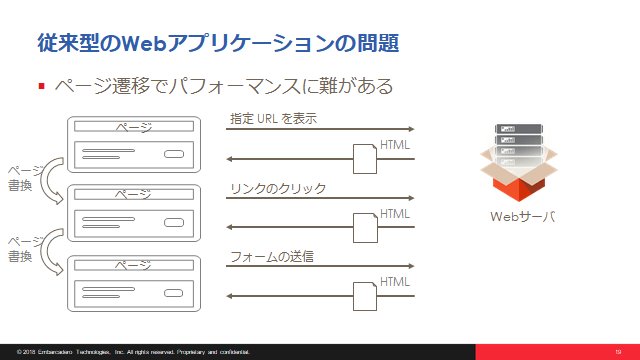
かつてのWebシステムで用いられていたアプローチの一つは、JSPやPHP、Springなどで作成したHTMLページのテンプレートでデータの一覧表示を行うページをサーバ側で生成するという方法です。クライアントのブラウザはサーバから配信された完パケ状態のHTML画面を表示することが主な役割でした。この画面にページネーションをつけることでページ単位の画面切り替え機能を提供し、またサーバから取得するデータ量を適度に制限できました。しかし求める情報にたどり着くために複数回のページ切り替えを伴い、そのつど画面全体の再描画が必要になるなど、UXやパフォーマンス上の問題がありました。

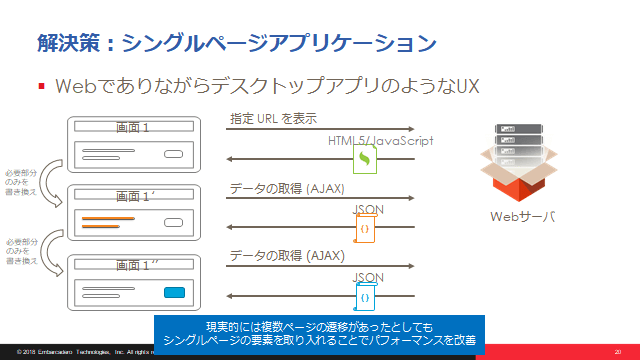
これに対して Sencha Ext JS で取れるアプローチでは、JavaScriptで画面を描画するWebアプリケーションを Ext JS フレームワークで作成し、使用するデータを提供するWeb APIを組み合わせて必要な情報を画面の必要な場所に動的に差し込むような実装が行えます。

この方法は、いわゆるデスクトップOSでデータベースを利用するネイティブアプリケーションの実装と同様に、ユーザが画面上で行う操作にあわせて必要なデータだけをAPIから取得でき、利用者の利便性が大きく向上します。
またスマートフォンやタブレットなどのモバイルデバイスではデータ一覧表示の操作に伴って動的にデータの読み込みと表示の更新を行うようなUIにより、ページ単位ではない操作を提供していますが、Sencha Ext JS により、そのようなUIの実装もたやすく実現できます。
2019/7/30に開催するセミナー「大容量データのハンドリング、グリッド、グラフも!Web開発の限界点を知る、Senchaによる企業システム開発」では、企業向けWebアプリケーションのUI実装におけるデータハンドリングについてフォーカスし、最新の Ext JS による解決方法を紹介、検証します。
同時に、Webアプリケーション構築の開発サイクル全体で、どのような点に注意すべきか、陥りがちな落とし穴とその対策についても紹介します。

Ext JSのデータグリッドは、エンタープライズアプリケーションで利用可能な、最も機能豊富で強力なJavaScriptグリッドコンポーネントの一つとして広く認知されています。データ集約型のユーザーインターフェイスを構築する開発者にとって、グリッドセル、レンダラー(ハンドラー)、エディターのカスタマイズ方法をしっかりと理解することは不可欠です。
Ext JSを用いて構築された大規模アプリケーションのアップグレードは、開発チームにとって大きな課題となり得ます。この記事では、Ext JSアプリケーションを最新の状態に維持していくべき理由、アップグレードプロセスにおける一般的な障害、そしてリスクを最小限に抑え、貴重な開発時間を節約するための重要なツール「Ext JS Upgrade Adviser」について解説します。

Senchaチームは、開発をスピードアップし、メンテナンス性の向上、優れたユーザーエクスペリエンスの構築を容易にするSencha Rapid Ext JSの新リリース「Rapid Ext JS 1.1.1」を発表しました。



